| Html |
|---|
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> |
| Html |
|---|
<div class="fb-like" data-href="#" data-layout="button_count" data-action="recommend" data-size="large" data-show-faces="true" data-share="true"></div> |
...
| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
This Guide describes several options on how to collect logs from Android and iOS Collaboration applications. Collecting logs is a useful method for debugging of various issues. Created: April 2018 Updated: July 2019 Permalink: https://wildix.atlassian.net/wiki/x/yA-OAQ |
| Table of Contents |
|---|
Introduction
Debugging of Android and iOS mobile applications can be performed by collecting logs. Logs are especially useful in order to identify crashes/ issues with the application.
In this Guide you can find description on how to collect logs from Android/ iOS devices in case you have any issues with mobile Collaboration.
Useful links:
Collecting logs from Android app
Starting from Android Collaboration Version 4.05.22, it it possible to capture logs right off you mobile device.
To gather logs from Android app, follow the next steps:
Step 1. Install adb on you PC
Android Debug Bridge (adb) is a command-line tool that allows you to communicate with your device. As it is included in the Android SDK Platform-Tools package, you need to install this package.
Download SDK Platform-Tools component from https://developer.android.com/studio/releases/platform-tools for you OS
Install the component on your PC
...
Note: If you use MacOS, you can skip downloading thepackage and install it via Terminal:
First, install Homebrew (package management software) using the following command:
| Code Block |
|---|
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
Install Android SDK Platform-Tools with this command:
| Code Block |
|---|
brew cask install android-platform-tools |
...
To use adb tool with your Android device connected over USB, you need to enable USB debugging option in the device system settings, under Developer options menu.
On Android 4.2 and higher, Developer options menu is hidden by default. To make it visible:
Go to Settings -> About phone and tap Build number seven times. You will see a pop-up message "You are now a developer"
Return to the previous screen to find Developer options at the bottom.
On some Android devices, the Developer options screen might be located or named differently.
Step 3. Collect logs
for MacOS:
| Code Block |
|---|
./adb logcat -v time > android-logs.txt |
For Windows:
| Code Block |
|---|
adb.exe logcat -v time > android-logs.txt |
Go to folder with adb (adb.exe for Windows)
Step 4.
Connect your Android device to PC/ Mac and confirm allow USB debugging by tapping OK
| Note |
|---|
When you connect the device, the system asks your permission to accept an RSA key that allows debugging through this computer. This helps to protect the device by ensuring that USB debugging cannot be executed unless you're able to unlock the device and acknowledge the dialog. |
Reproduce the issue
Copy logs from logcat tabs
when Android Studio using on MAC, path to adb from console:
/Users/admin/Library/Android/sdk/platform-tools/adb logcat -v time | tee phone.log
...
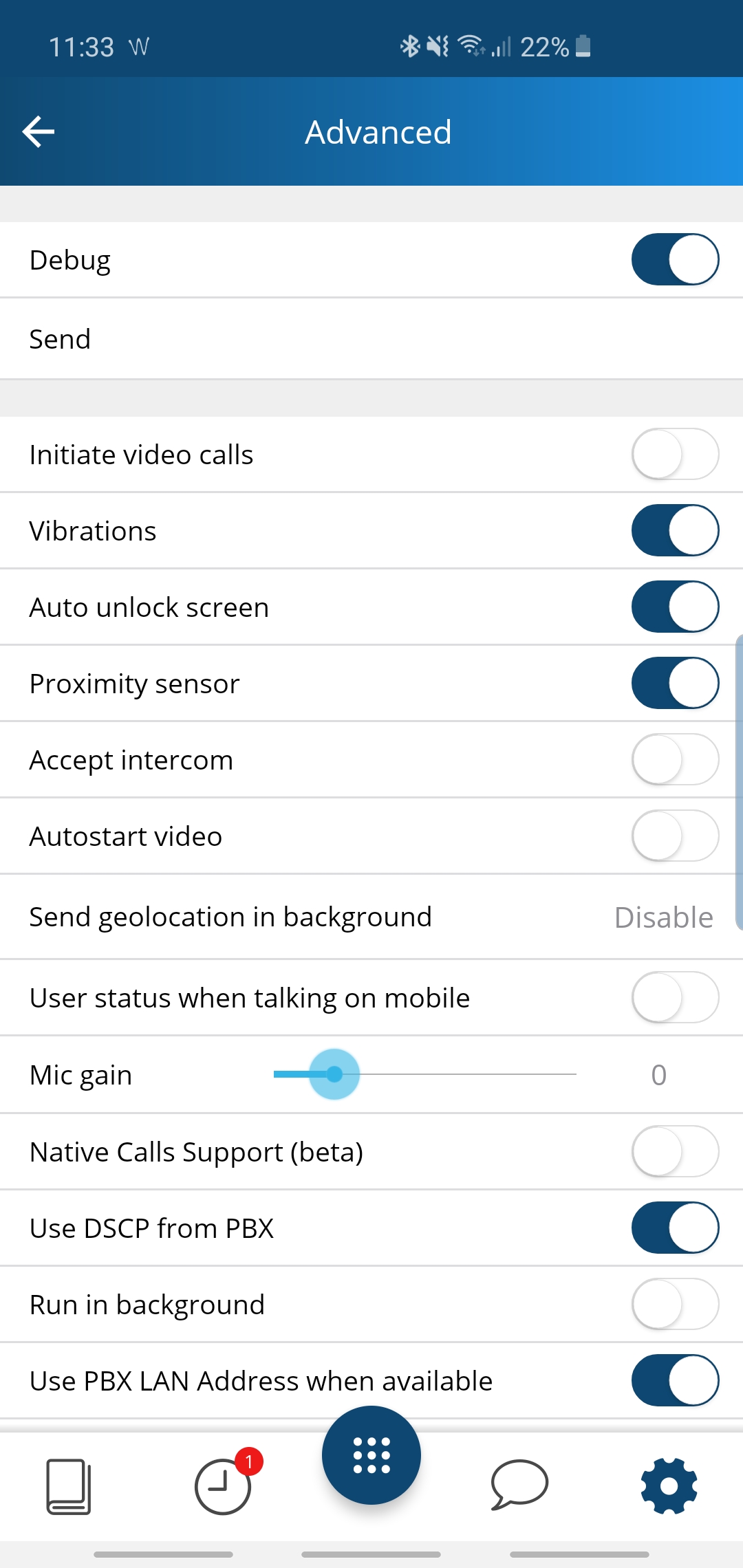
Go to Settings -> Advanced and enable Debug option:
- Reproduce the issue
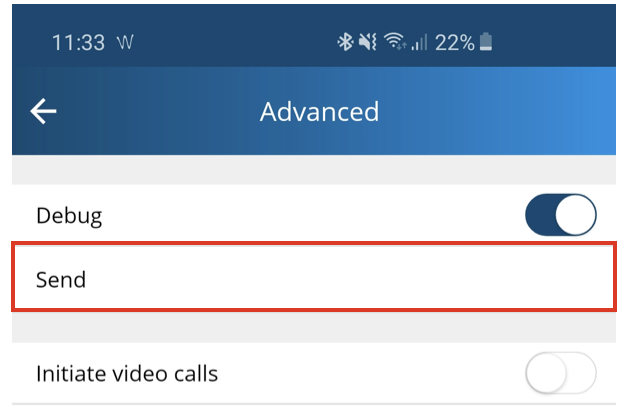
Return to Settings -> Advanced and tap Send (appear after enabling Debug option):
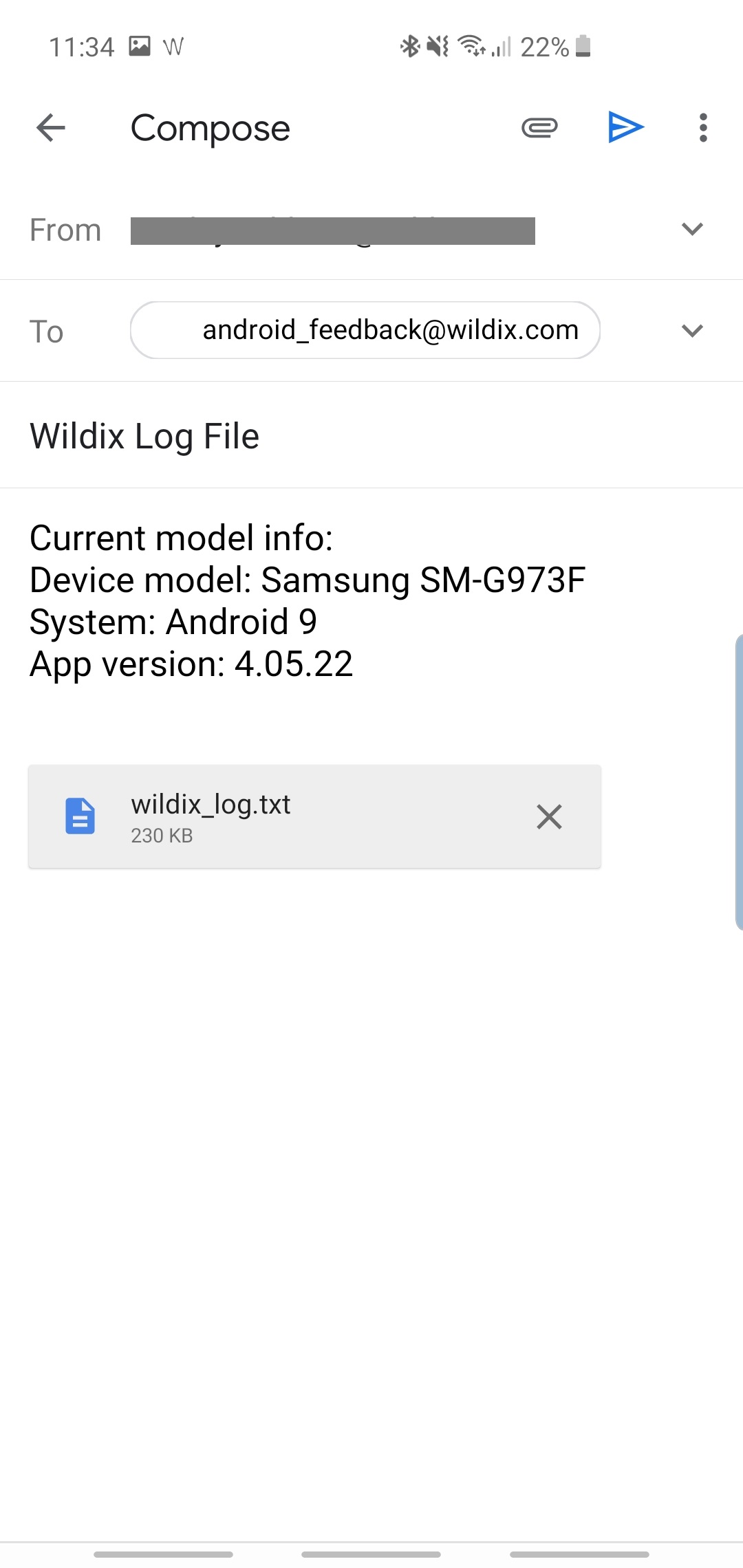
Select an email service -> email template with the attached logs is automatically created
In the Subject field you need to describe the current behavior of the application and fill in information about your device model, Android version and Collaboration mobile version
- Change/ add new recipients if needed and tap Send to forward the report:
| Warning |
|---|
Important! After the report with logs is sent, you need to disable Debug option. |
Collecting logs from iOS apps
Starting from iOS Collaboration Version 6.0.35105, it it possible to capture logs right off you mobile device.
To capture logs from iOS app:
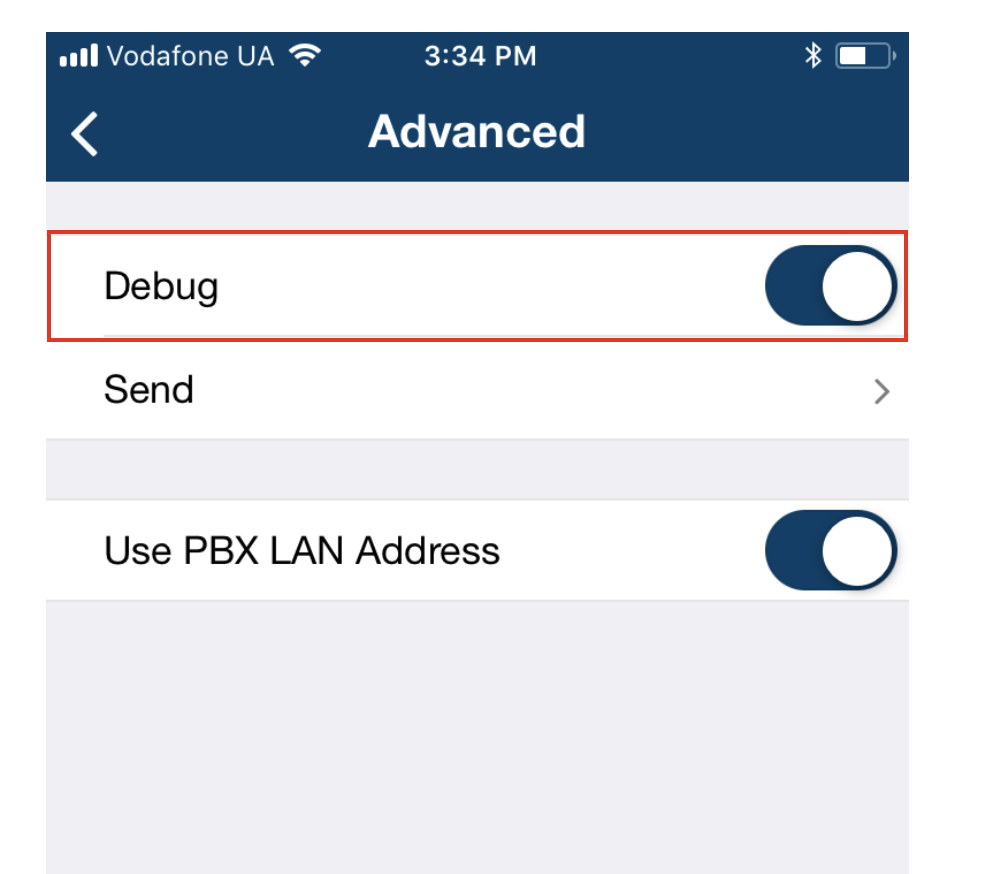
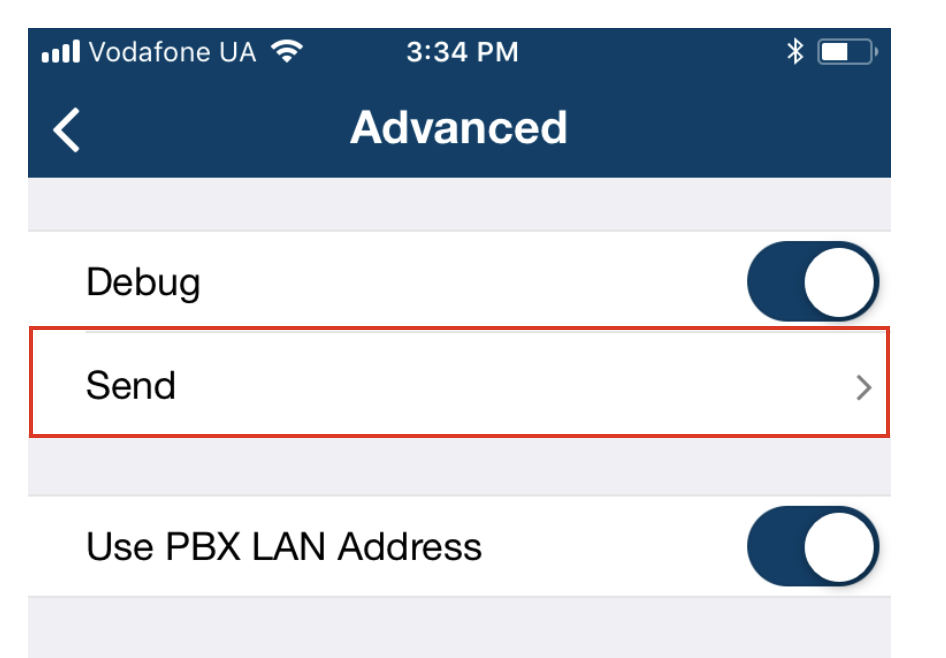
Go to Settings -> Advanced and enable Debug option:
Reproduce the issue to collect logs
Return to Settings -> Advanced and tap Send (appears after enabling Debug option):
Email template with the attached logs is automatically created. You can change/ add new recipients
In the Subject field you need to describe the current behavior and body of email of the application and fill in information about your device model, iOS version and Collaboration mobile version
Change/ add new recipients if needed and tap Send to forward the report:
| Warning |
|---|
Important! After the report with logs is sent, you need to disable Debug option. |
Check / remove push notification subscription on Android/ iOS app
| Warning |
|---|
Symptom: user is logged out from Collaboration, but appears with "available" status. Solution: most probably user is subscribed to push notifications via iOS / Android |
Check push notifications subscription
To check if push notifications (Web push / iOS / Android push) are enabled for an extension:
...
<EXT> is the extension of a user.
Remove push notifications subscription
To remove push notifications, use the script: push_remove
...
Display help:
| Code Block |
|---|
push_remove -h |
| Html |
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|