| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...
- Min. supported versions:
- WMS: 5.03.20210826.1
- iOS mobile app: 8.1.45805
- Android mobile app: 5.02.06
- The UK Country Code (+44) set in WMS Settings -> PBX -> Language and Region
Available for new mobile number +447: United Kingdom (2-way SMS) CLASSOUND DIDs
Usage
Two-way SMS via CLASSOUND allows both sending and receiving SMS within the UK:
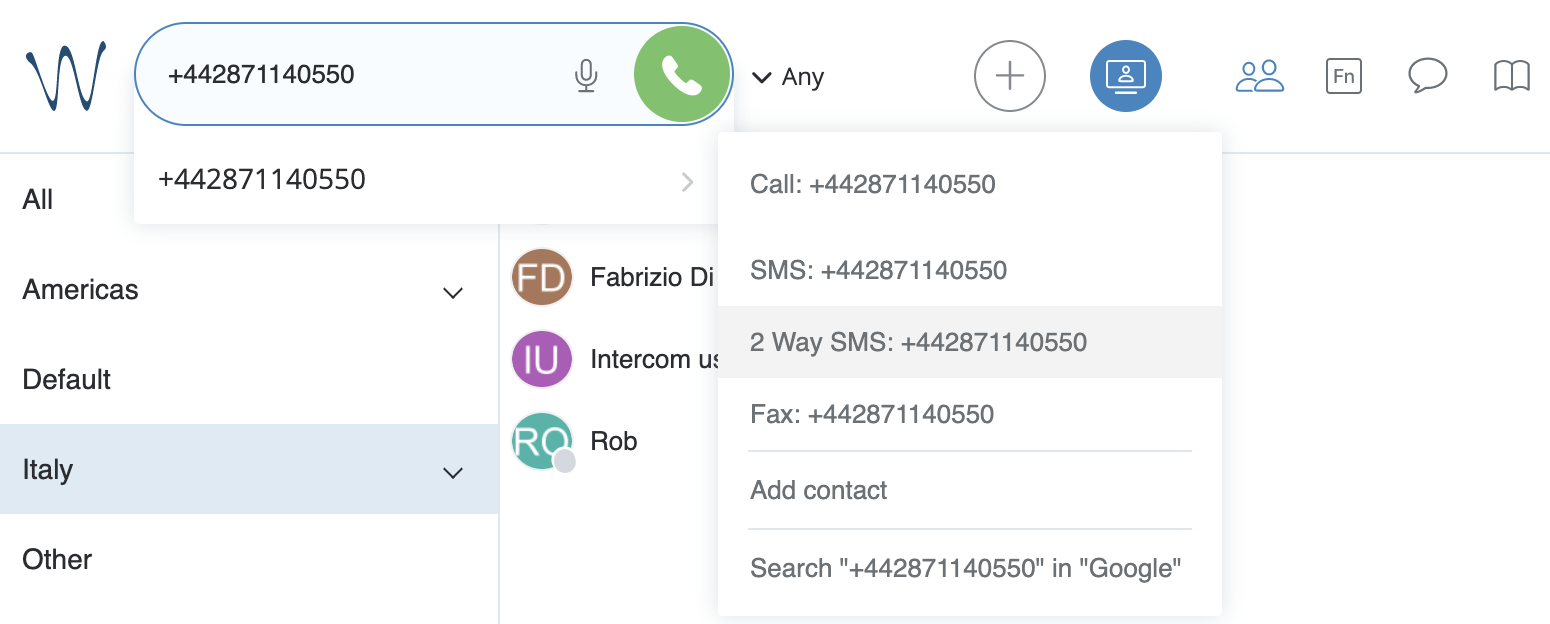
Enter/ select a phone number in Collaboration Search field -> click 2 Way SMS: [number].
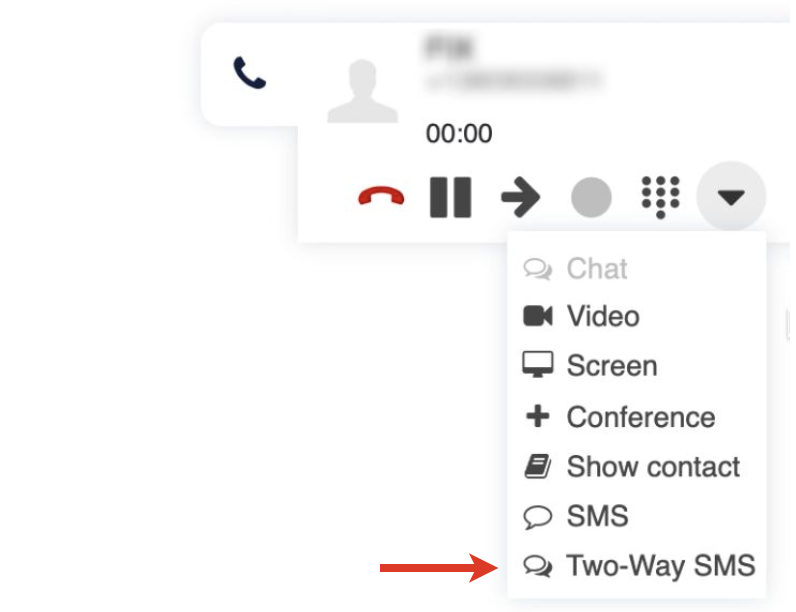
Starting from WMS 6.03.20230630.3, it is also possible to send SMS during a call. For this, click other and choose the option Two-Way SMS:
A group chat is automatically created, which includes the PBX user who is sending the SMS and the receiver. You can manage it as an ordinary group chat: change the title, add/ remove participants (you can find details in Collaboration User Guide).
...
| Warning |
|---|
Important: MMS can be sent only to E.164 international format numbers |
Requirements
Activated CLASSOUND
CLASSOUND DID configured as SMS number for at least one Service (Call group) in WMS (Dialplan -> Call Groups -> edit Call Group -> SMS number). Otherwise, the option “Create SMS conversation“ is not available
- WMS 6.04.20231020 or higher
Usage
- Click on the + button on the top panel (1) and select Create SMS conversation (2):
- Enter the recipient's phone number (1) and choose Service (2):
Warning Limitations:
- Only one recipient is allowed in SMS conversation (sending MMS to multiple users via SMS conversation is not supported).
The list of Services includes only Services (Call Groups) with SMS number added in WMS.
Service cannot be changed after SMS conversation is created.
Click Create conversation:
Note Note: If agent tries to create a new SMS conversation but the conversation with the same Service for the current number already exists, the agent is added to the existing conversation.
- In the created conversation, click on the Attach button to the left of the message field:
- Choose the file you want to send and press Send:
The MMS message gets sent:
Note Note:
- You can find the list of supported files on this page: List of Supported File Types for Two-Way MMS
The allowed number of files that can be sent in a MMS is 10.
The maximum allowed size of MMS message is 3.5 MB. When adding multiple files, if their total size exceeds the 3.5 MB limit, some of the files are deleted so that the remaining ones are not more than 3.5 MB.
When sending a text message along with an attachment, the text is sent as an SMS and the attachment as MMS. In this case, the same text limits apply as for SMS: 670 characters.
In case of sending a text file, the operator transforms the file into text, so the recipient receives an SMS (or several SMS, if the length of the original message is more than 4500 characters).
...
- Send SMS to multiple users at once (e.g. via Mail2SMS service, API request or via Collaboration)
- When a customer replies, a chat is created in Collaboration and you can continue communication with the customer there. Customer’s phone number is used as a user name:
How to use toll-free numbers
For instructions on toll-free numbers verification and their usage for SMS sending, refer to the guide How to use toll-free numbers for sending SMS
Macrosuite divider macro dividerType text dividerWidth 70 emoji {"id":"smile","name":"Smiling Face with Open Mouth and Smiling Eyes","short_names":["smile"],"colons":":smile:","emoticons":["C:","c:",":D",":-D"],"unified":"1f604","skin":null,"native":"😄"} textColor #000000 dividerWeight 2 labelPosition middle textAlignment center iconColor #0052CC fontSize medium text Not finding the help you need? Join the Facebook group to ask a question! emojiEnabled false dividerColor #DFE1E6 dividerIcon bootstrap/CloudsFill
...