This guide explains how to configure x-bees website widget.
Created: June 2022
Permalink: https://confluence.wildix.com/x/wQDCBg
Introduction
x-bees Kite widget is a professional solution for business communication based on the WebRTC technology that brings Unified Communications to the corporate website. Using the widget, website visitors can communicate with agents via chat, video conference, share data, all in just a few clicks. And the chat requests from website visitors are easily managed by PBX users via x-bees interface.
Supported features:
- Chat
- Video conference
- Desktop sharing
- File exchange
Requirements
Min. supported WMS version: ___?
Browser compatibility:
- Google Chrome
- Mozilla Firefox
- Safari
We recommend using the latest stable browser version.
Licenses: at least xb-Business license required. More information: x-bees Pilot documentation - Licensing
Make sure that these external servers and ports are open on your router/ Firewall:
https://{YOUR_PBX}.wildixin.com/
https://chat-proxy-dublin.wildix-chat.com/
https://conference.wildix.com/
https://avatars-api.wildix.com/
Configuration
Configuration of x-bees website widget consists of two steps:
- Creating website widget in x-bees - can be done by any PBX user (holding necessary license)
- Implementation on the website – carried out by website webmaster / softhouse
Create website widget
- Click on your user picture in the upper left-hand part of the screen to open Settings
- Choose the option Kite settings:
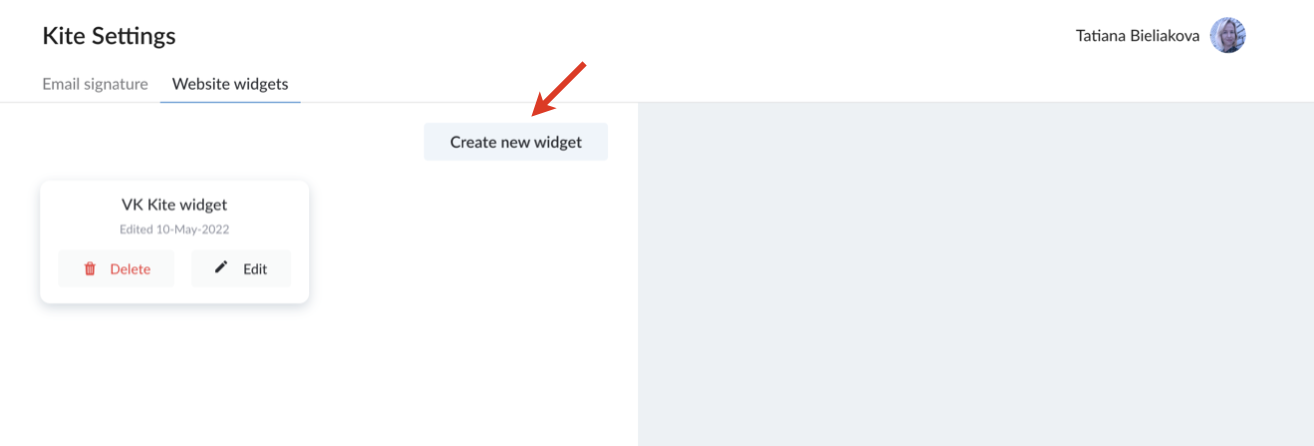
- On Kite Settings screen, navigate to Website widgets tab:
- Click Create new widget:
- Fill in the form:
- Widget name: give name to your widget to easily find it in the widgets list
- Header title: enter title to be displayed on your website widget, e.g. Hello
- Header subtitle: type subtitle for your widget header, e.g. How can we help you?
- Button title: enter text to be displayed on the button (the default text for a personal widget is: Send me a message, for a group - Send us a message)
- Service name: enter name to be displayed on the widget, e.g. Support agent
Create widget to: choose whether you crate this widget for An agent or Group of agents
Note: To create widget for a Group of agents, admin rights are required.
- Agent full name: start typing agent name or extension and choose the agent for whom the widget is created
You can see preview of your widget with the entered information on the right, in Kite widget preview section.
- Click Save.
- Under Kite widget preview on the right you have two options: Copy to clipboard or Download file.