...
| Info |
|---|
This document is a complete guide explaining how you can enable access to Wizywebinar and use it to schedule and run your webinars. Created: January 2021 Updated: September 2022 Permalink: https://wildix.atlassian.net/wiki/x/ahLOAQ |
| Table of Contents |
|---|
| Noprint |
|---|
Wizywebinar White paper |
...
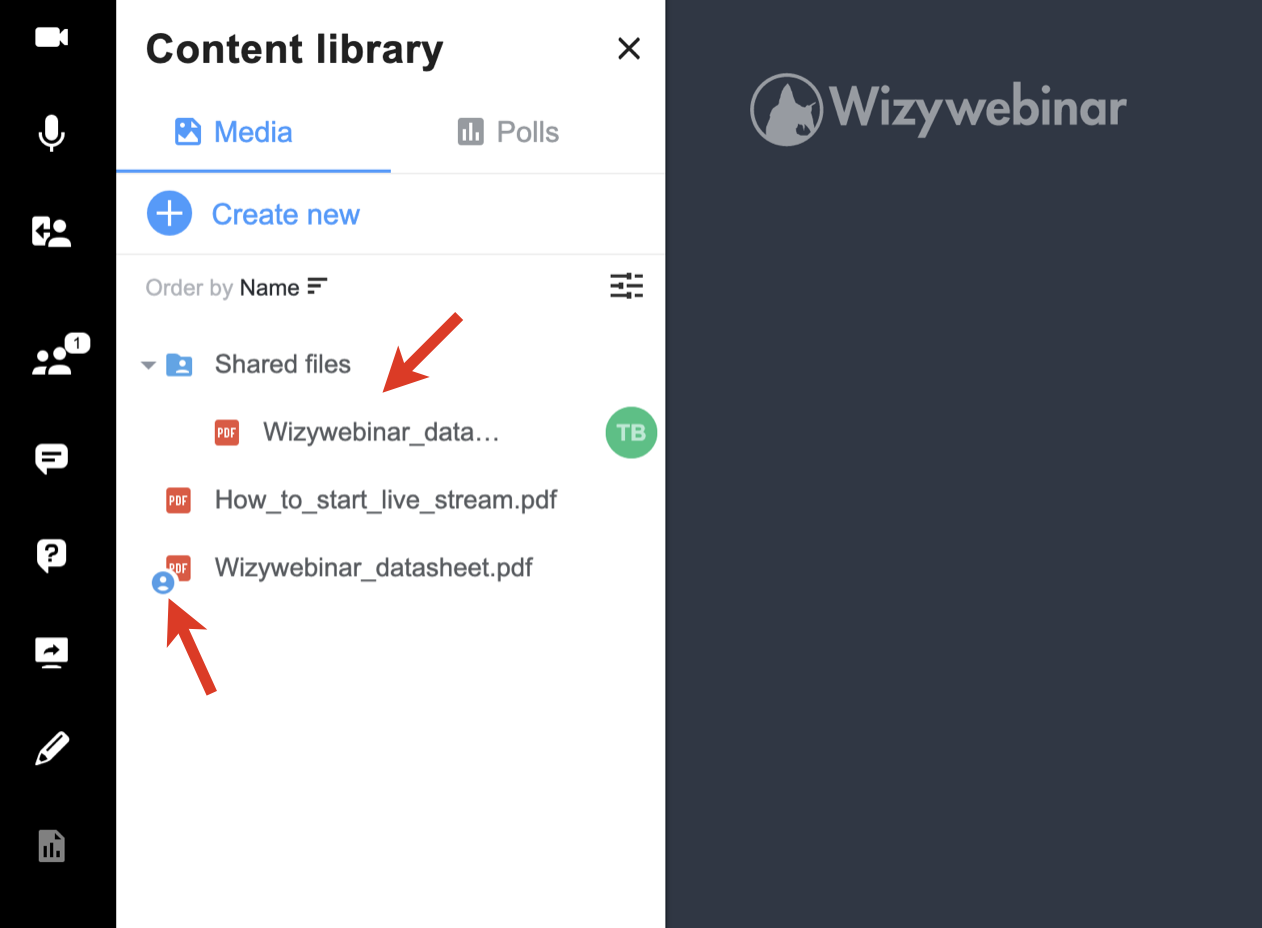
- The shared file or folder is then marked as shared and is added to the Shared files folder:
- The speakers you’ve shared the file/ folder with, can access them in the Shared files folder, download, and show to the audience.
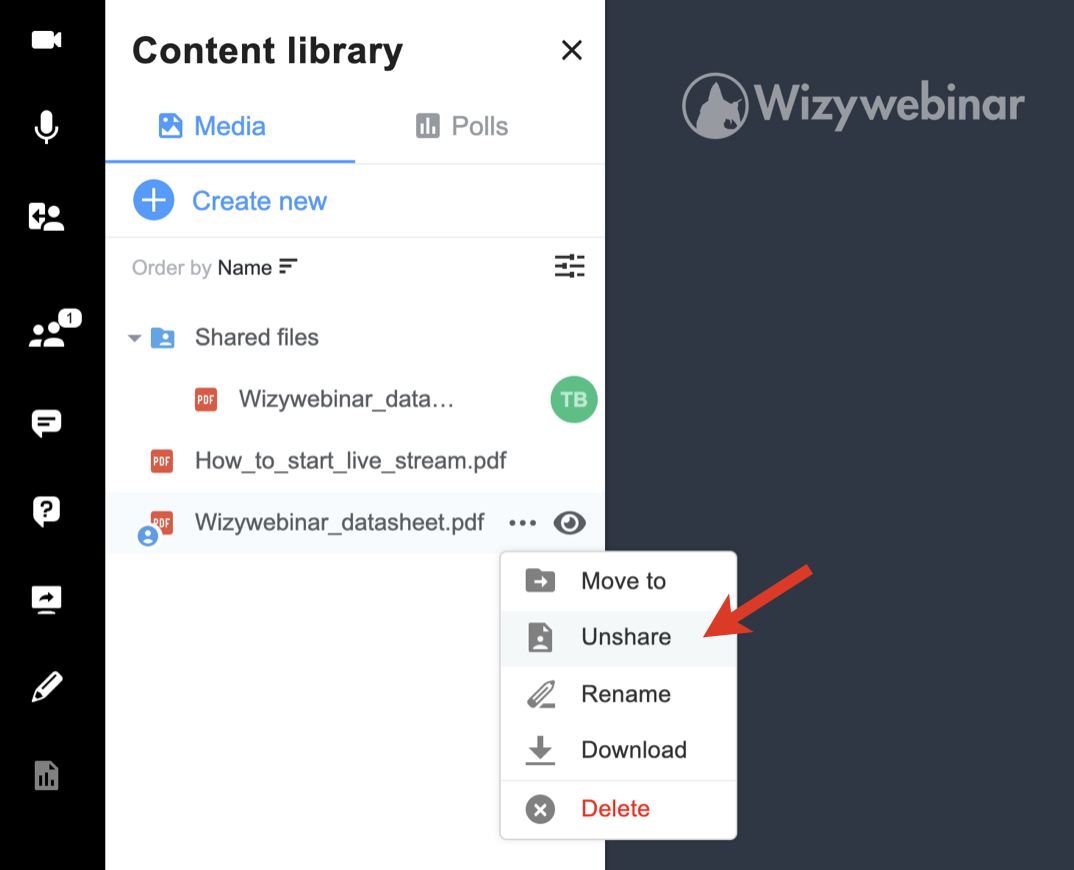
- To unshare the file/ folder, click on the three dots -> Unshare. AnySpeaker can unshare files that are shared by other Speakers:
Play a YouTube/ Vimeo video
...
Integration with Wizyconf HW Station
Starting from Wizyconf App v 1.2.16, Wizyconf Station integrates with Wizywebinar, consult this documentation for details.
Other functionality
Protect sessions with end-to-end encryption (E2EE)
...
| Note |
|---|
Note: E2EE is not compatible with Recordings, Live Streaming. E2EE is also not compatible with mobile - mobile users won't be able to join encrypted sessions. |
Emoji Reactions
| Note |
|---|
Note: The feature is available upon request only. The request should be sent to denis.popov@wildix.com. |
To enable emoji reactions, follow the below steps:
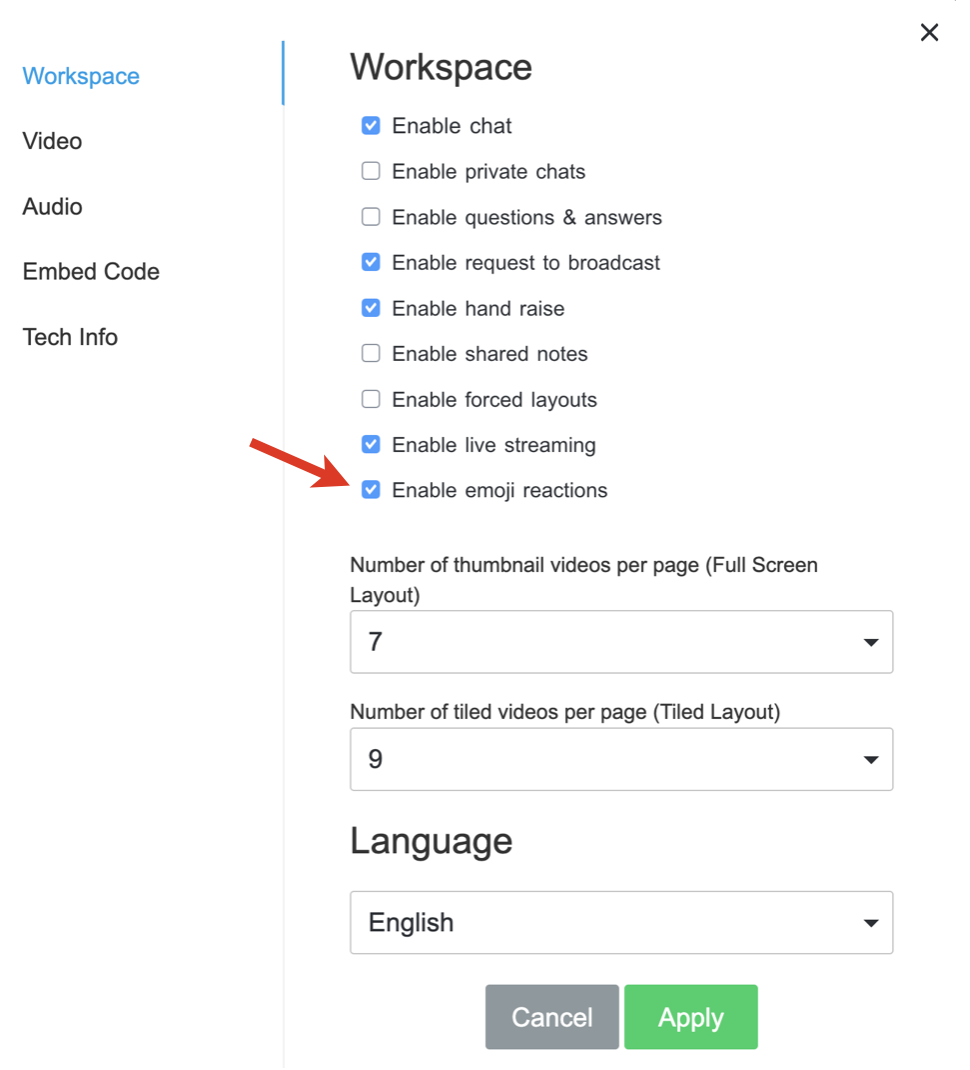
- Click on the Gear icon from the left panel -> select Workspace
- Check the box next to Enable Emoji Reactionsemoji reactions:
- Click Apply.
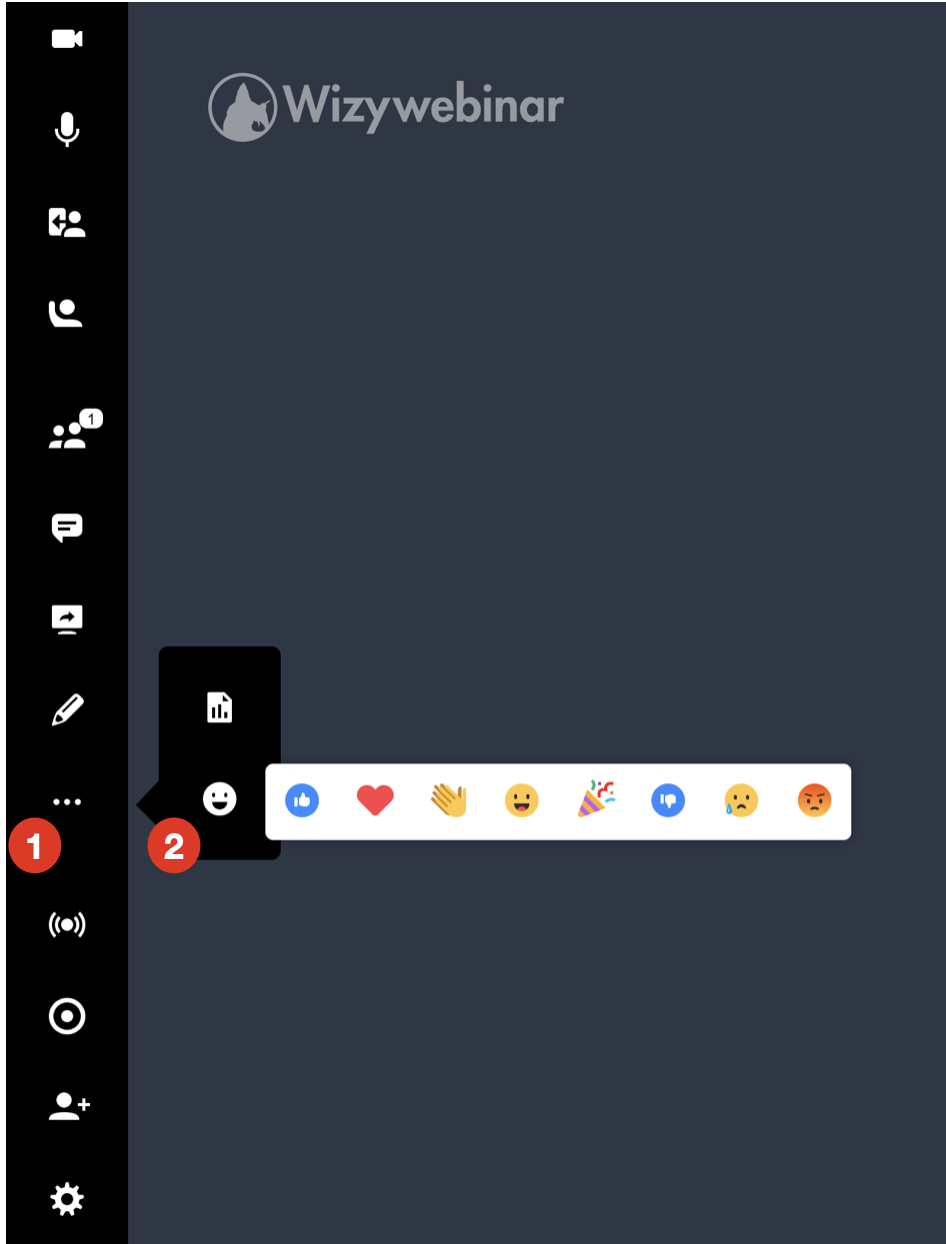
Once Emoji Reactions is enabled in Workspace Settings, you can access them by clicking the three dots icon on the left side of your screen (1) and select the Emoji Reaction icon (2):
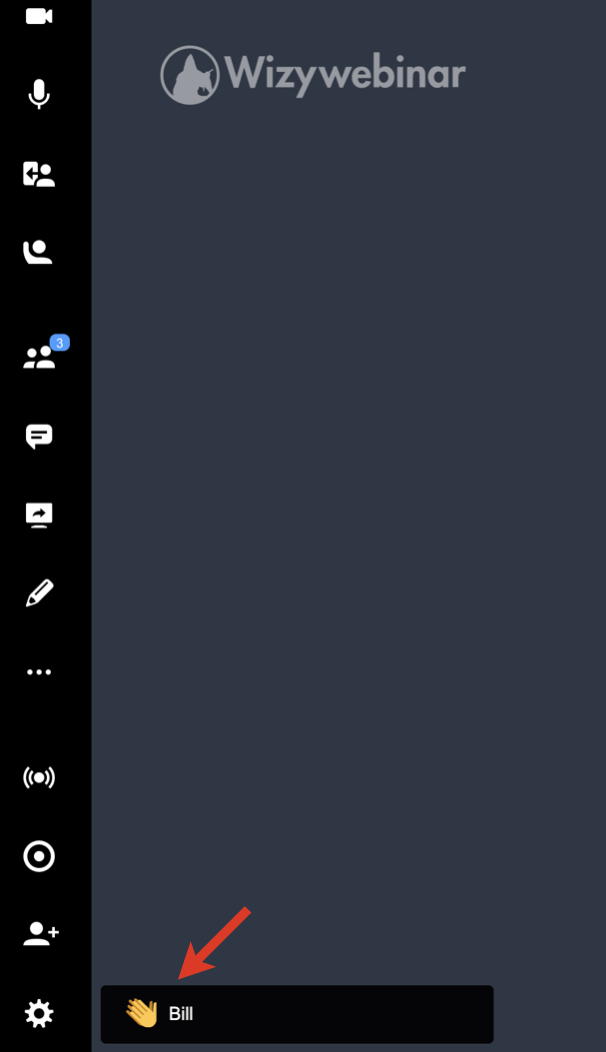
Select the reaction you find more suitable for the situation, and click on it. Sent reactions appear at the bottom of the page:
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...