...
| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
| Html |
|---|
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> |
| Html |
|---|
<div class="fb-like" data-href="https://confluence.wildix.com/x/4AY8AQ" data-layout="button_count" data-action="recommend" data-size="large" data-show-faces="true" data-share="true"></div> |
| Html |
|---|
<div class="lang-box-pdf">
<div>
<div class="lang-switch">
<span class="letters-form"><a title="English" href="https://confluence.wildix.com/x/xQY8AQ">EN</a> | <a title="French" href="https://confluence.wildix.com/x/3AY8AQ" target="_blank">FR</a> |
</div>
<div class="pdf-button">
<a href="https://confluence.wildix.com/spaces/flyingpdf/pdfpageexport.action?pageId=20711136" alt="Convert to .pdf" title="Convert to .pdf"><img src="https://confluence.wildix.com/download/attachments/14549012/pdf-button-download-wildix-documentation.png"></a>
</div>
</div>
</div> |
| Info |
|---|
Wildix Kite ist eine professionelle und auf der WebRTC-Technologie basierende Lösung für die Geschäftskommunikation. WMS-Version: 3.88 und 4.0x Minimale WMS-Version: 3.88.42218.38 Permalink: https://confluence.wildix.com/x/4AY8AQ |
| Table of Contents |
|---|
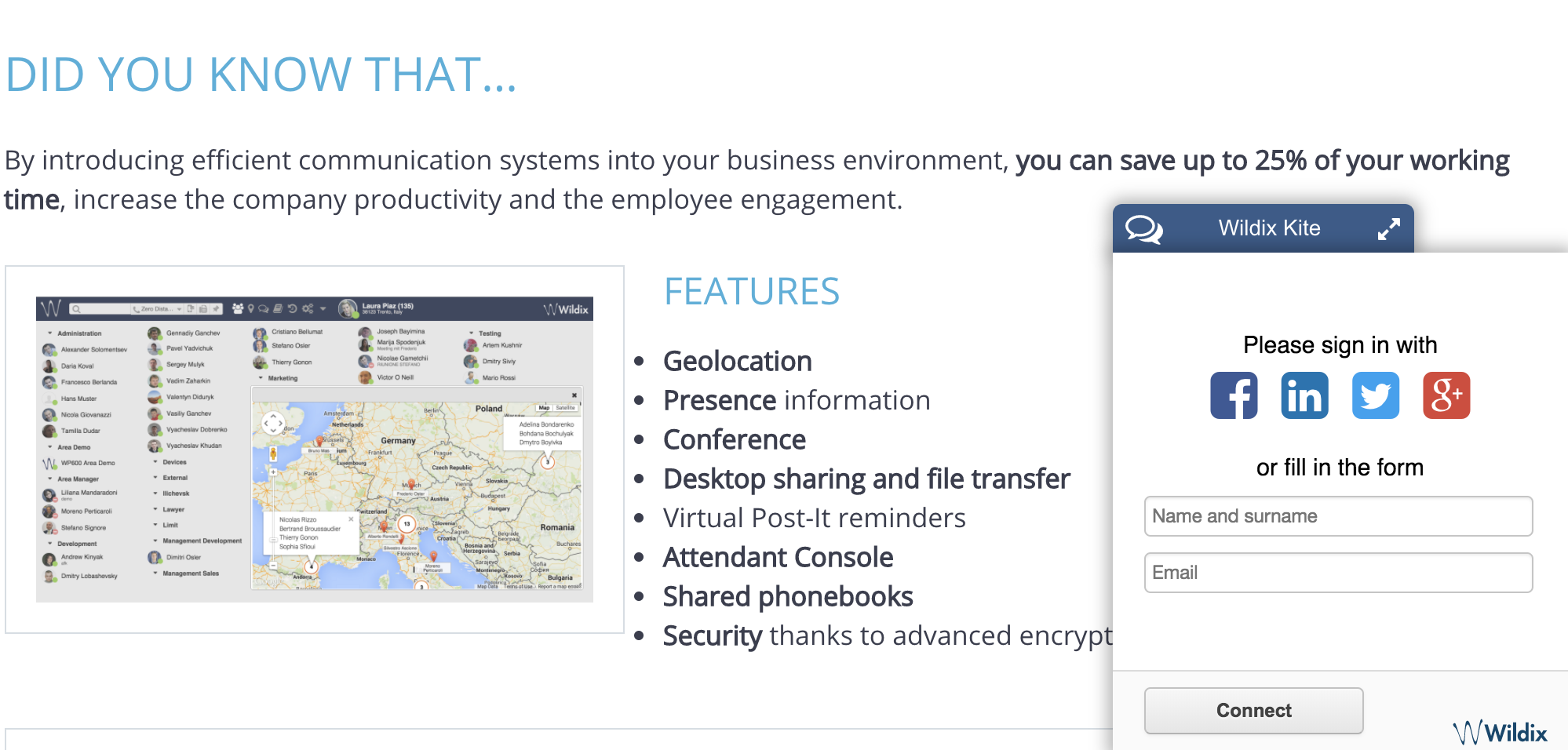
Einführung
Unified Communications auf der Unternehmenswebseite.
Dank Wildix Kite kann ein Besucher der Webseite per Chat, Sprachanruf oder Videotelefonie mit den Call Agents des Unternehmens in Kontakt treten und sogar Dateien mit ihnen teilen.
Unterstützte Features:
- Chat
- Sprachanruf
- Video-Streaming
- Desktop-Sharing
- Dateitransfer
Wildix WebRTC Kite kann auf folgende Arten in die Webseite eingebunden werden:
- Anpassbarer Anruf-Button (einfaches HTML-Template) mit und ohne Kunden-Autorisierung
- Anpassbares Widget (eingebettet in die Webseite oder als individuelle Seite) mit und ohne Kunden-Autorisierung
- HTML Email-Signature mit Anruf-Button; mit und ohne Kunden-Autorisierung
Ein Beispiel für die Einbindung von Kite können Sie sich hier anschauen: www.wildix.com/de/kontakt
Wildix Kite ist vollständig in das Wildix-Telefonsystem integriert:
- Chat-Anfragen werden durch die Telefonanlagen-Benutzer über Wildix Collaboration verwaltet
- Sprachanrufe können an allen Wildix-Endgeräten entgegengenommen werden. Dazu gehören WP-Telefone, WAIR-Telefone, PCs (Zero Distance) und Mobiltelefone (Wildix Mobile Collaboration für iOS und Android)
- Wildix Kite verwendet einen eigenen Dialplan, was die Anpassung des Dienstes ungemein vereinfacht
- Chat-Anfragen über den Kite-Dienst können an einzelne Call Agents oder ganze Rufgruppen weitergeleitet werden
Konfiguration
Anforderungen
Kompatible Browser:
- Chrome
- Firefox
- Safari
Wir empfehlen, immer die aktuellste stabile Version des Browsers zu verwenden.
Lizenz:
- UC-Business für jeden Benutzer
Mehr Informationen: https://manuals.wildix.com/licensing/
Ports in der Firewall öffnen:
Dialplan-Konfiguration
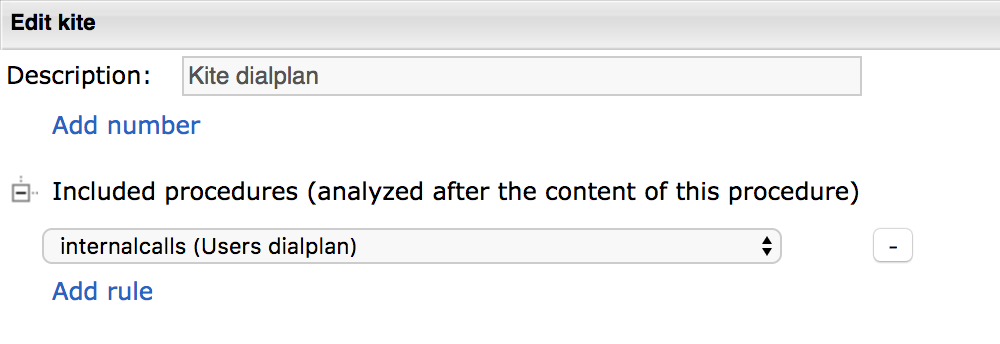
- Erstellen Sie eine Dialplan-Prozedur mit dem Namen “kite” (WMS -> Wählpläne -> Wählplan)
- Fügen Sie “internalcalls (Users dialplan)” zu den enthaltenen Prozeduren hinzu
...
...
Wildix Kite ausprobieren
...
| Info |
|---|
Wildix Kite ist eine professionelle und auf der WebRTC-Technologie basierende Lösung für die Geschäftskommunikation. WMS-Version: 3.88 und 4.0x Minimale WMS-Version: 3.88.42218.38 Permalink: https://wildix.atlassian.net/wiki/x/ixrOAQ |
| Table of Contents |
|---|
Einführung
Unified Communications auf der Unternehmenswebseite.
Dank Wildix Kite kann ein Besucher der Webseite per Chat, Sprachanruf oder Videotelefonie mit den Call Agents des Unternehmens in Kontakt treten und sogar Dateien mit ihnen teilen.
Unterstützte Features:
- Chat
- Sprachanruf
- Video-Streaming
- Desktop-Sharing
- Dateitransfer
Wildix WebRTC Kite kann auf folgende Arten in die Webseite eingebunden werden:
- Anpassbarer Anruf-Button (einfaches HTML-Template) mit und ohne Kunden-Autorisierung
- Anpassbares Widget (eingebettet in die Webseite oder als individuelle Seite) mit und ohne Kunden-Autorisierung
- HTML Email-Signature mit Anruf-Button; mit und ohne Kunden-Autorisierung
Ein Beispiel für die Einbindung von Kite können Sie sich hier anschauen: www.wildix.com/de/kontakt
Wildix Kite ist vollständig in das Wildix-Telefonsystem integriert:
- Chat-Anfragen werden durch die Telefonanlagen-Benutzer über Wildix Collaboration verwaltet
- Sprachanrufe können an allen Wildix-Endgeräten entgegengenommen werden. Dazu gehören WP-Telefone, WAIR-Telefone, PCs (Zero Distance) und Mobiltelefone (Wildix Mobile Collaboration für iOS und Android)
- Wildix Kite verwendet einen eigenen Dialplan, was die Anpassung des Dienstes ungemein vereinfacht
- Chat-Anfragen über den Kite-Dienst können an einzelne Call Agents oder ganze Rufgruppen weitergeleitet werden
Konfiguration
Anforderungen
Kompatible Browser:
- Chrome
- Firefox
- Safari
Wir empfehlen, immer die aktuellste stabile Version des Browsers zu verwenden.
Lizenz:
- UC-Business für jeden Benutzer
Mehr Informationen: https://manuals.wildix.com/licensing/
Ports in der Firewall öffnen:
Dialplan-Konfiguration
- Erstellen Sie eine Dialplan-Prozedur mit dem Namen “kite” (WMS -> Wählpläne -> Wählplan)
- Fügen Sie “internalcalls (Users dialplan)” zu den enthaltenen Prozeduren hinzu
Jetzt können alle an Ihrer Telefonanlage registrierten Benutzer Anrufe über den Kite-Dienst empfangen.
Wildix Kite ausprobieren
- Öffnen Sie einen unterstützten Web-Browser und geben Sie folgende Adresse ein: https://kite.wildix.com/PBX_Name/Extension_Number
- PBX_Name ist der Name der Telefonanlage
- Extension_Number ist die Durchwahlnummer eines an der Telefonanlage registrierten Benutzers oder die Nummer einer Rufgruppe
Beispiel: https://kite.wildix.com/ucit/324
Geben Sie Ihren Namen und Ihre Email (optional) ein und klicken Sie auf Verbinden (Sie können sich auch mit den Zugangsdaten eines Social Network-Kontos einloggen):
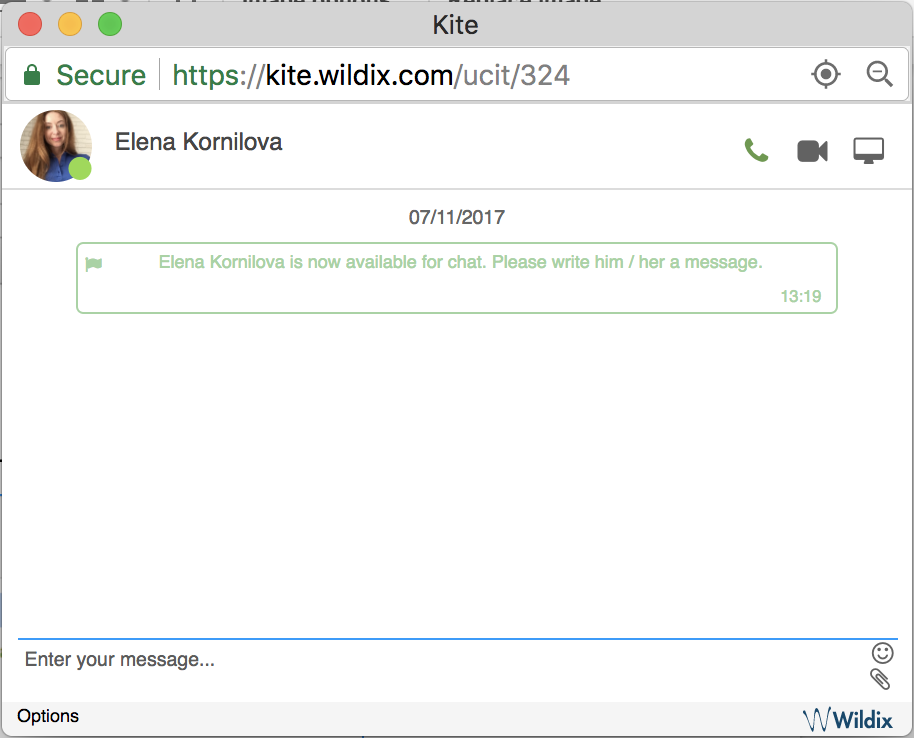
Sollte die in Schritt 1 verwendete Durchwahlnummer existieren, wird automatisch ein Chat mit dem Benutzer initiiert
Der Benutzer empfängt eine Chat-Anfrage über das Wildix Collaboration Interface.
Über die Schaltflächen in der rechten oberen Ecke des Fensters, kann der Kite-Benutzer einen Anruf, ein Video-Telefonat oder einer Desktop-Sharing-Sitzung mit dem Benutzer der Telefonanlage starten.
Nach Betätigung des Büroklammer-Icons kann eine Datei gesendet werden (oder die Datei einfach in das Eingabefeld ziehen).
Klicken Sie auf Optionen, um…
- sich auszuloggen
- einen Audio-Echo-Test durchzuführen
- die Sprache zu wechseln
Zugriff auf Kite-Service einschränken
Über ACL-Gruppen können Sie unterbinden, dass der Avatar oder Anwesenheitsstatus eines Benutzers angezeigt wird:
- Gehen Sie zu WMS -> Benutzer -> Berechtigungen
- Wählen Sie eine Gruppe
- Wählen Sie die Fähigkeit “darf nicht”, “Präsensstatut über Kite anzeigen”
- Klicken Sie auf Ok
Über Dialplan können Sie die Nummern eingrenzen, die über den Kite-Service angerufen werden können:
- Gehen Sie zu WMS -> Wählpläne -> Wählplan
- Wählen Sie die “kite”-Prozedur
- Passen Sie die Dialplan-Prozedur entsprechend Ihrer Erfordernisse an
Sie können “Internalcalls” aus den enthaltenen Prozeduren entfernen und nur die Nummern hinzufügen, die angerufen werden können. Andernfalls können Sie das System auch so einrichten, dass eingehende Anrufe an bestimmte Nummern, die Voicemail oder andere Benutzer umgeleitet werden.
Kite anpassen
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
Informationen zum Call Agent anzeigen
Die API ermöglicht es Ihnen, auf der Webseite Informationen zur Anwesenheit und zumVerfügbarkeitsstatus Ihrer Call Agents sowie die persönlichen Bilder und den Standort der Benutzer anzuzeigen. Diese Informationen werden mit Wildix Collaboration und dem Status der auf den Benutzer registrierten Geräte synchronisiert.
| Note |
|---|
Hinweis: Die Information wird nicht in Echtzeit von der Telefonanlage abgerufen, sondern alle 10 Sekunden synchronisiert. Es ist also notwendig, die Refresh-Zeit in dem zum Laden der Informationen verwendeten Javascript zu spezifizieren. |
Informationen zum Call Agent anzeigen
- Benutzer-Avatar anzeigen:
https://kite.wildix.com/PBX_Name/Extension_Number/api/avatar
- Status-Bild des Benutzers anzeigen:
https://kite.wildix.com/PBX_Name/Extension_Number/api/presence/image
- Benutzer-Status und Standort im JSON-Format anzeigen:
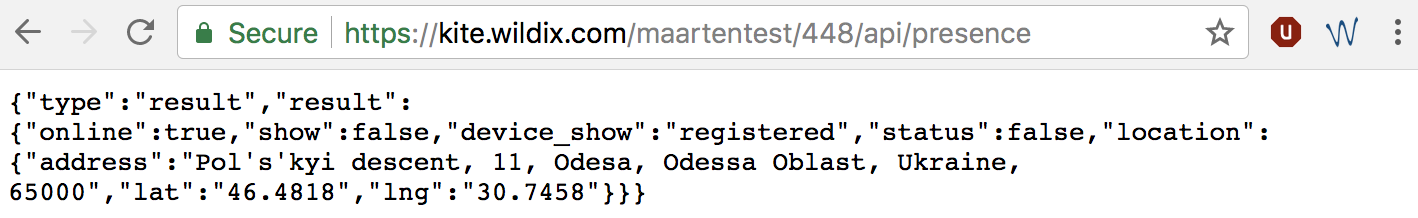
https://kite.wildix.com/PBX_Name/Extension_Number/api/presence
Beispiel:
{“type”:”result”,”result”:{“online”:true,”show”:false,”device_show”:false,”status”:false,”location”:{“address”:false,”lat”:false,”lng”:false}}}
- Vollständige Informationen über den Benutzer im JSON-Format:
https://kite.wildix.com/PBX_Name/Extension_Number
- PBX_Name ist der Name der Telefonanlage
- Extension_Number ist die Durchwahlnummer eines an der Telefonanlage registrierten Benutzers oder die Nummer einer Rufgruppe
Beispiel: https://kite.wildix.com/ucit/324
Geben Sie Ihren Namen und Ihre Email (optional) ein und klicken Sie auf Verbinden (Sie können sich auch mit den Zugangsdaten eines Social Network-Kontos einloggen):
Sollte die in Schritt 1 verwendete Durchwahlnummer existieren, wird automatisch ein Chat mit dem Benutzer initiiert
Der Benutzer empfängt eine Chat-Anfrage über das Wildix Collaboration Interface.
Über die Schaltflächen in der rechten oberen Ecke des Fensters, kann der Kite-Benutzer einen Anruf, ein Video-Telefonat oder einer Desktop-Sharing-Sitzung mit dem Benutzer der Telefonanlage starten.
Nach Betätigung des Büroklammer-Icons kann eine Datei gesendet werden (oder die Datei einfach in das Eingabefeld ziehen).
Klicken Sie auf Optionen, um…
- sich auszuloggen
- einen Audio-Echo-Test durchzuführen
- die Sprache zu wechseln
Zugriff auf Kite-Service einschränken
Über ACL-Gruppen können Sie unterbinden, dass der Avatar oder Anwesenheitsstatus eines Benutzers angezeigt wird:
- Gehen Sie zu WMS -> Benutzer -> Berechtigungen
- Wählen Sie eine Gruppe
- Wählen Sie die Fähigkeit “darf nicht”, “Präsensstatut über Kite anzeigen”
- Klicken Sie auf Ok
Über Dialplan können Sie die Nummern eingrenzen, die über den Kite-Service angerufen werden können:
- Gehen Sie zu WMS -> Wählpläne -> Wählplan
- Wählen Sie die “kite”-Prozedur
- Passen Sie die Dialplan-Prozedur entsprechend Ihrer Erfordernisse an
Sie können “Internalcalls” aus den enthaltenen Prozeduren entfernen und nur die Nummern hinzufügen, die angerufen werden können. Andernfalls können Sie das System auch so einrichten, dass eingehende Anrufe an bestimmte Nummern, die Voicemail oder andere Benutzer umgeleitet werden.
Kite anpassen
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
Informationen zum Call Agent anzeigen
Die API ermöglicht es Ihnen, auf der Webseite Informationen zur Anwesenheit und zumVerfügbarkeitsstatus Ihrer Call Agents sowie die persönlichen Bilder und den Standort der Benutzer anzuzeigen. Diese Informationen werden mit Wildix Collaboration und dem Status der auf den Benutzer registrierten Geräte synchronisiert.
| Note |
|---|
Hinweis: Die Information wird nicht in Echtzeit von der Telefonanlage abgerufen, sondern alle 10 Sekunden synchronisiert. Es ist also notwendig, die Refresh-Zeit in dem zum Laden der Informationen verwendeten Javascript zu spezifizieren. |
Informationen zum Call Agent anzeigen
...
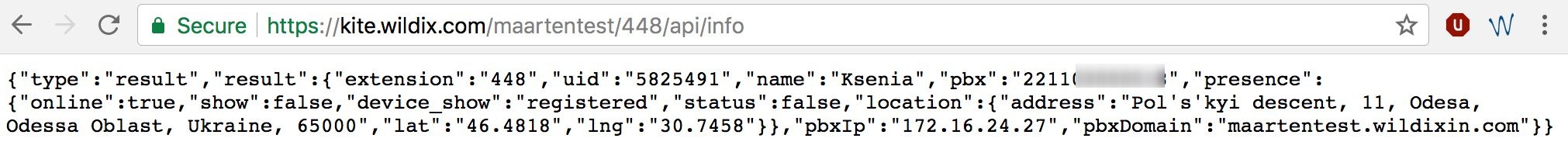
/api/info
Beispiel:
{“type”:”result”,”result”:{“uid”:”XXXXXXX”,”name”:”User Name”,”avatar”:”http:\/\/XXX.XX.X.XX\/user_avatar\/XXX.png”,”pbx”:”0050568XXXXX”,”presence”:{“online”:true,”show”:false,”device_show”:false,”status”:false,”location”:{“address”:false,”lat”:false,”lng”:false}},”pbxIp”:”XXX.XX.X.XX”}}
Erläuterungen zu den Variablen:
- uid: Eindeutige ID des Benutzers
- name: Benutzername
- avatar: http:\/\/[PBX_IP_address]\/user_avatar\/[Durchwahlnummer].png
- pbx: Seriennummer der Telefonanlage
- Presence:
- online: online oder offline
- show: der vom Benutzergewählte Status (abwesend, nicht stören)
- device_show: Geräte-Status (belegt, klingelt)
- status: Status-Nachricht
- location: dient zur Standortanzeige ({address, latitude, longitude})
- pbxIp: IP-Adresse der Telefonanlage
Kunden-Autorisierung automatisieren
Sie können Kite so einrichten, dass ein Kunde beim Zugriff auf den Kite-Dienst nicht jedes Mal seine persönlichen Daten eingeben muss.
Benutzen Sie dazu einen Kite-Link im folgenden Format:
https://kite.wildix.com/PBX_Name/Extension_Number?name=Customer_Name&email=Customer_Email
Ersetzen Sie die Variablen wie folgt:
- PBX_Name: Name Ihrer Wildix-Telefonanlage
- Extension_Number: Durchwahlnummer eines an der Telefonanlage registrierten Benutzers oder die Nummer einer Rufgruppe
- Customer_Name: Name des Kite-Benutzers
- Customer_Email: Email des Kite-Benutzers
- Beispiel: https://kite.wildix.com/ucit/324?name=Elena&email=elena.kornilova@wildix.com
Die Login-Informationen werden automatisch eingetragen:
Soll der Kite-Benutzer sich außerdem automatisch verbinden können, dann hängen Sie an das Ende der URL noch den Parameter “&autologin=1” an.
Beispiel: https://kite.wildix.com/ucit/324?name=Elena&email=elena.kornilova@wildix.com&autologin=1
DIREKTANRUF (ohne Aufruf des Chats)
Um einen Direktanruf ohne vorherigen Aufruf des Chats vornehmen zu können, muss die folgende URL eingegeben werden:
https://kite.wildix.com/PBXpbx_Namename/Extension_Number/api/avatar
- Status-Bild des Benutzers anzeigen:
https://kite.wildix.com/PBX_Name/Extension_Number/api/presence/image
- Benutzer-Status und Standort im JSON-Format anzeigen:
https://kite.wildix.com/PBX_Name/Extension_Number/api/presence
Beispiel:
{“type”:”result”,”result”:{“online”:true,”show”:false,”device_show”:false,”status”:false,”location”:{“address”:false,”lat”:false,”lng”:false}}}
- Vollständige Informationen über den Benutzer im JSON-Format:
https://kite.wildix.com/PBX_Name/Extension_Number/api/info
Beispiel:
{“type”:”result”,”result”:{“uid”:”XXXXXXX”,”name”:”User Name”,”avatar”:”http:\/\/XXX.XX.X.XX\/user_avatar\/XXX.png”,”pbx”:”0050568XXXXX”,”presence”:{“online”:true,”show”:false,”device_show”:false,”status”:false,”location”:{“address”:false,”lat”:false,”lng”:false}},”pbxIp”:”XXX.XX.X.XX”}}
Erläuterungen zu den Variablen:
- uid: Eindeutige ID des Benutzers
- name: Benutzername
- avatar: http:\/\/[PBX_IP_address]\/user_avatar\/[Durchwahlnummer].png
- pbx: Seriennummer der Telefonanlage
- Presence:
- online: online oder offline
- show: der vom Benutzergewählte Status (abwesend, nicht stören)
- device_show: Geräte-Status (belegt, klingelt)
- status: Status-Nachricht
- location: dient zur Standortanzeige ({address, latitude, longitude})
- pbxIp: IP-Adresse der Telefonanlage
Kunden-Autorisierung automatisieren
Sie können Kite so einrichten, dass ein Kunde beim Zugriff auf den Kite-Dienst nicht jedes Mal seine persönlichen Daten eingeben muss.
Benutzen Sie dazu einen Kite-Link im folgenden Format:
https://kite.wildix.com/PBX_Name/Extension_Number?name=Customer_Name&email=Customer_Email
Ersetzen Sie die Variablen wie folgt:
- PBX_Name: Name Ihrer Wildix-Telefonanlage
- Extension_Number: Durchwahlnummer eines an der Telefonanlage registrierten Benutzers oder die Nummer einer Rufgruppe
- Customer_Name: Name des Kite-Benutzers
- Customer_Email: Email des Kite-Benutzers
- Beispiel: https://kite.wildix.com/ucit/324?name=Elena&email=elena.kornilova@wildix.com
Die Login-Informationen werden automatisch eingetragen:
Soll der Kite-Benutzer sich außerdem automatisch verbinden können, dann hängen Sie an das Ende der URL noch den Parameter “&autologin=1” an.
Beispiel: https://kite.wildix.com/ucit/324?name=Elena&email=elena.kornilova@wildix.com&autologin=1
DIREKTANRUF (ohne Aufruf des Chats)
Um einen Direktanruf ohne vorherigen Aufruf des Chats vornehmen zu können, muss die folgende URL eingegeben werden:
https://kite.wildix.com/pbx_name/phone_number
Ersetzen Sie die Variablen wie folgt:
- pbx_name: Name der Wildix-Telefonanlage
- phone_number: die in der Dialplan-Prozedur “kite” hinterlegte Rufnummer (Achtung: bisher werden nur Ziffern und keine Buchstaben unterstützt)
| Note |
|---|
Hinweis: Die Rufnummer darf nicht mit einer existierenden Durchwahlnummer einer Benutzers oder einer Rufnummer übereinstimmen. |
...
Um einen Kite-Link in einem iframe auf Ihrer Webseite einzubetten, ist der folgende Link im Code zu platzieren.
<iframe src=”https://kite.wildix.com/0123456a7b89/60/embedded” width=”300″ height=”300″ frameborder=”0″ scrolling=”no”>
Vorgefertigtes HTML-Template für die Kontakt-Seite herunterladen
Fertige HTML-Templates können Sie HIER herunterladen.
| Note |
|---|
Hinweis: Anstelle einer Durchwahlnummer können Sie auch die ID einer Rufgruppe verwenden. Dann wir die Chat-Anfrage an diese Gruppe von Benutzern weitergeleitet. |
Hier ein Beispiel, wie der Kontakt zum Call Agent / zur Rufgruppe auf der Webseite dargestellt wird ("contacts-new" Vorlage):
Ein Kite-Widget auf der Webseite einbinden
Ein Beispiel für ein Wildix Kite-Widget finden Sie unter www.wildix.com:
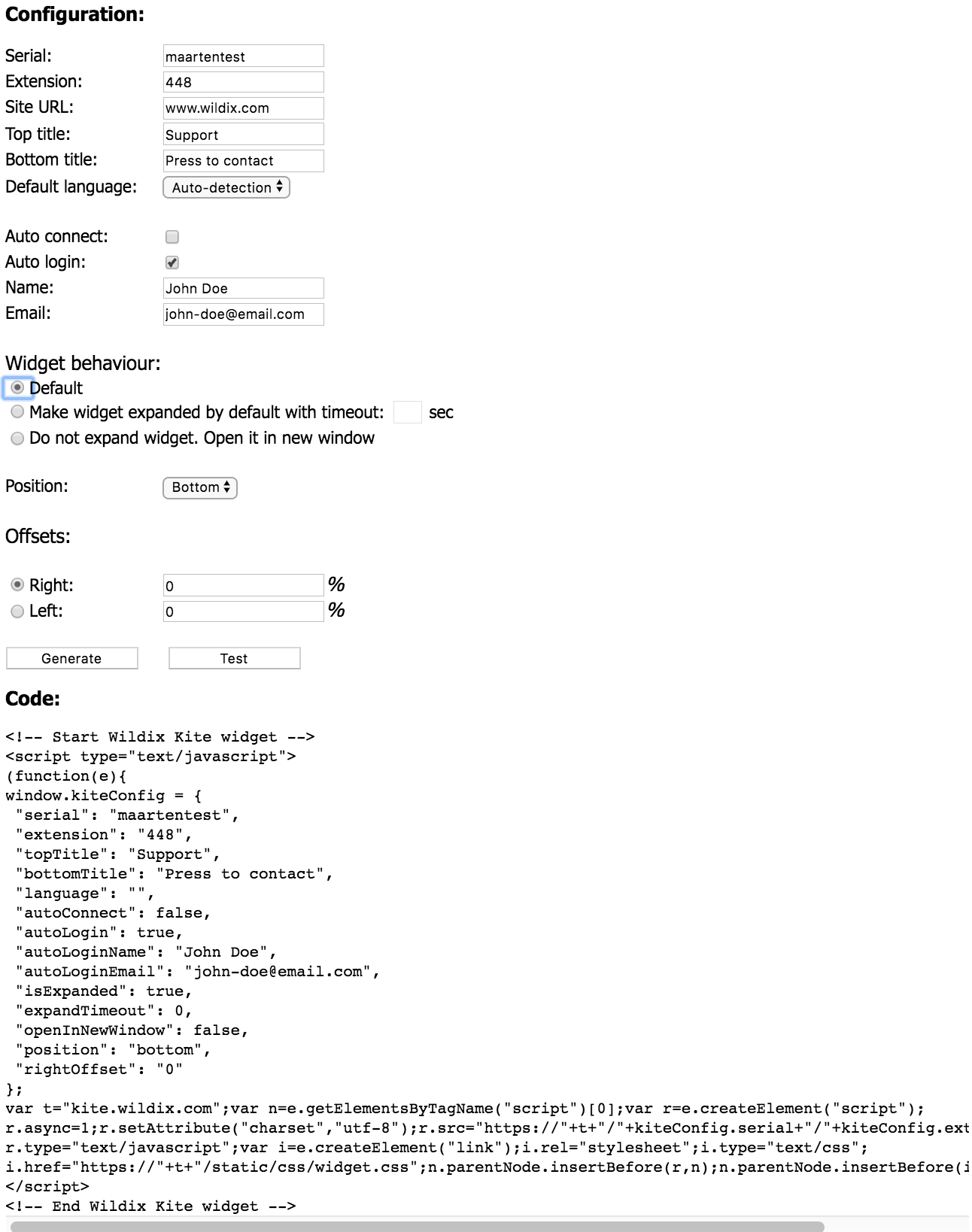
- Öffnen Sie die Seite, auf der Sie den Code generieren können: http://kite.wildix.com/pages/widget/
- Füllen Sie die Felder aus:
- Serial: Name der Telefonanlage
- Extension: Durchwahlnummer des Benutzers oder der Rufgruppe
- Site URL: URL Ihrer Webseite
- Top title: Geben Sie hier den oberen Titel ein
- Bottom title: Geben Sie hier den unteren Titel ein
- Default language: Wählen Sie die Standard-Sprache des Login-Fensters oder belassen Sie die Option “Auto-detection” eingestellt
- Auto connect: Diese Option sorgt dafür, dass die Benutzer der Telefonanlage darüber informiert werden, sobald ein Kite-Benutzer die Seite öffnet (selbst wenn das Kite-Widget nicht offen ist)
- Auto login: Wenn Sie diese Option aktivieren, können Sie in den darunterliegenden Feldern den Namen und die Email-Adresse des Kite-Benutzers zum Zweck der automatischen Anmeldung vorgeben.
- Widget behavior: Wählen Sie hier, wie sich das Widget verhalten soll (sofort im gleichen Fenster öffnen, erst nach einem definierten Timeout öffnen oder in einem neuen Fenster öffnen)
- Position and offsets: Definieren Sie hier die optimale Position für das Widget auf Ihrer Webseite
- Klicken Sie auf Generate
- Der Code wird generiert. Kopieren Sie den Code in Ihre Webseite (zwischen die “Head”-Tags) und/oder in eine separate Seite.
| Note |
|---|
Hinweis: Sie können sich vorab schon anschauen, wie das Widget später auf Ihrer Seite dargestellt wird. Drücken Sie dazu einfach „Test“ anstelle von „Generate“. |
| Note |
|---|
Hinweis: Sie können den Benutzernamen, die Email und auch alle anderen Werte auch noch direkt in der jeweiligen Zeile des Codes anpassen, nachdem dieser generiert wurde. |
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
Eine eigene HTML-Signatur mit Kite-Button erstellen
Folgen Sie dem Link, um eine HTML-Signatur für Emails zu erstellen
Beispiel:
...
phone_number
Ersetzen Sie die Variablen wie folgt:
- pbx_name: Name der Wildix-Telefonanlage
- phone_number: die in der Dialplan-Prozedur “kite” hinterlegte Rufnummer (Achtung: bisher werden nur Ziffern und keine Buchstaben unterstützt)
| Note |
|---|
Hinweis: Die Rufnummer darf nicht mit einer existierenden Durchwahlnummer einer Benutzers oder einer Rufnummer übereinstimmen. |
Kite-Link in iframe
Um einen Kite-Link in einem iframe auf Ihrer Webseite einzubetten, ist der folgende Link im Code zu platzieren.
<iframe src=”https://kite.wildix.com/0123456a7b89/60/embedded” width=”300″ height=”300″ frameborder=”0″ scrolling=”no”>
Vorgefertigtes HTML-Template für die Kontakt-Seite herunterladen
Fertige HTML-Templates können Sie HIER herunterladen.
| Note |
|---|
Hinweis: Anstelle einer Durchwahlnummer können Sie auch die ID einer Rufgruppe verwenden. Dann wir die Chat-Anfrage an diese Gruppe von Benutzern weitergeleitet. |
Hier ein Beispiel, wie der Kontakt zum Call Agent / zur Rufgruppe auf der Webseite dargestellt wird ("contacts-new" Vorlage):
Ein Kite-Widget auf der Webseite einbinden
Ein Beispiel für ein Wildix Kite-Widget finden Sie unter www.wildix.com:
- Öffnen Sie die Seite, auf der Sie den Code generieren können: http://kite.wildix.com/pages/widget/
- Füllen Sie die Felder aus:
- Serial: Name der Telefonanlage
- Extension: Durchwahlnummer des Benutzers oder der Rufgruppe
- Site URL: URL Ihrer Webseite
- Top title: Geben Sie hier den oberen Titel ein
- Bottom title: Geben Sie hier den unteren Titel ein
- Default language: Wählen Sie die Standard-Sprache des Login-Fensters oder belassen Sie die Option “Auto-detection” eingestellt
- Auto connect: Diese Option sorgt dafür, dass die Benutzer der Telefonanlage darüber informiert werden, sobald ein Kite-Benutzer die Seite öffnet (selbst wenn das Kite-Widget nicht offen ist)
- Auto login: Wenn Sie diese Option aktivieren, können Sie in den darunterliegenden Feldern den Namen und die Email-Adresse des Kite-Benutzers zum Zweck der automatischen Anmeldung vorgeben.
- Widget behavior: Wählen Sie hier, wie sich das Widget verhalten soll (sofort im gleichen Fenster öffnen, erst nach einem definierten Timeout öffnen oder in einem neuen Fenster öffnen)
- Position and offsets: Definieren Sie hier die optimale Position für das Widget auf Ihrer Webseite
- Klicken Sie auf Generate
- Der Code wird generiert. Kopieren Sie den Code in Ihre Webseite (zwischen die “Head”-Tags) und/oder in eine separate Seite.
| Note |
|---|
Hinweis: Sie können sich vorab schon anschauen, wie das Widget später auf Ihrer Seite dargestellt wird. Drücken Sie dazu einfach „Test“ anstelle von „Generate“. |
| Note |
|---|
Hinweis: Sie können den Benutzernamen, die Email und auch alle anderen Werte auch noch direkt in der jeweiligen Zeile des Codes anpassen, nachdem dieser generiert wurde. |
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
Eine eigene HTML-Signatur mit Kite-Button erstellen
Folgen Sie dem Link, um eine HTML-Signatur für Emails zu erstellen
Beispiel:
| Easy html macro |
|---|
<table cellpadding="7" cellspacing="0"> <tbody><tr><td width="75" height="5" align="left" valign="middle" bgcolor="#FFFFFF"><img id="picture" style="border-color:#DDD;width: 85px;height: 85px;" src="https://kite.wildix.com/ucit/324/api/avatar" width="85" height="85"></td> <td width="250" height="5" align="left" valign="middle"><table><tbody><tr><td><div style="line-height: 25px;"><span id="uName1" style="font-family: Verdana, Geneva, sans-serif; font-size: 14px; color: #000000; font-weight: bold;">Elena Kornilova</span></div></td></tr> <tr><td><div style="line-height: 14px;"><span id="uJob1" style="font-family: Verdana, Geneva, sans-serif; text-align: left; font-size: 12px; color: #000000;">Documentation & Tech communications Manager</span></div></td></tr> <tr><td><div style="line-height: 14px;"><span id="uCompany1" style="font-family: Verdana, Geneva, sans-serif; text-align: left; font-size: 12px; line-height: 22px; color: #000000;">Wildix</span><span id="separator1" style="font-family: Verdana, Geneva, sans-serif; text-align: left; font-size: 10px; visibility: visible;"> | </span><span id="uWebsiteShow1" style="font-family: Verdana, Geneva, sans-serif; font-size: 12px; color: 0000ff; text-decoration: underline;"><a href="http://www.wildix.com">www.wildix.com</a></span></div></td></tr></tbody></table></td></tr> <tr><td colspan="2" valign="middle"><span contenteditable="true" id="simple" style="font-family:Verdana, Geneva, sans-serif; text-align:left; font-size:12px; line-height:25px; color: #000000;">Prefer online communication?</span><br> <span id="kiteText1" style="font-family:Verdana, Geneva, sans-serif; font-size:15px; line-height:25px; color: #0000FF; text-decoration:underline; font-weight:bold"><a href="https://kite.wildix.com/ucit/324/api/avatar" width="85" height="85"></td> <td width="250" height="5" align="left" valign="middle"><table><tbody><tr><td><div ">Click here to chat with me now</a></span></td></tr> <tr><td colspan="2" valign="middle"><div style="line-height: 25px;12px"><span id="uName1tel1" style="font-family: Verdana, Geneva, sans-serif; fonttext-sizealign: 14pxleft; colorline-height: #00000012px; font-weightsize: bold;">Elena Kornilova</span></div></td></tr> <tr><td><div style="line-height: 14px;"><span10px; color: rgb(0, 0, 0); visibility: hidden; display: none;">Tel: </span><span id="uJob1uPhone1" style="font-family: Verdana, Geneva, sans-serif; text-align: left; font-size: 12px10px; color: #000000;">Documentation & Tech communications Manager</span></div></td></tr> <tr><td><divrgb(0, 0, 0); display: none;"><br></span> <span id="uAddress1" style="line-height: 14pxnormal;"><span id="uCompany1" style="font font-family: Verdana, Geneva, sans-serif; textfont-alignsize: left10px; font-sizecolor: 12px; line-height: 22px; color: #000000;">Wildix</span><spanrgb(0, 0, 0); display: none;"></span></div> <div style="line-height:12px"><p><span id="separator1uLinkedin1" style="font-family: Verdana, Geneva, sans-serif; text-alignfont-size:10px; color: left0000FF; fonttext-sizedecoration: 10pxunderline; visibilitydisplay: visible;"> | </span><spannone;"><a href="">Add me on LinkedIn</a></span></p></div> <div style="line-height:12px"><p><span id="uWebsiteShow1uCustomLink1" style="fontline-familyheight: Verdana12px; font-family:Verdana, Geneva, sans-serif; text-align:left; font-size: 12px10px; display:inline-block; color: 0000ff#000000; text-decoration: underline;"><a href="http://www.wildix.com">www.wildix.com</a></span></div></td></tr></tbody></table></td></tr> <tr><td colspan="2" valign="middle"><span contenteditable="true" id="simple" display:none;"></span></p></div> <div style="line-height:12px"><p><span id="customField1" style="font-family:Verdana, Geneva, sans-serif; text-align:left; font-size:12px; line-height:25px10px; color: #000000;">Prefer online communication?</span><br> <span id="kiteText1" style="font-family:Verdana, Geneva, sans-serif; font-size:15px; line-height:25px; color: #0000FF; text-decoration:underline; font-weight:bold"><a href="https://kite.wildix.com/ucit/324">Click here to chat with me now</a></span></td></tr> <tr><td colspan="2" valign="middle"><div style="line-height:12px"><span id="tel1" style="font-family: Verdana, Geneva, sans-serif; text-align: left; line-height: 12px; font-size: 10px; color: rgb(0, 0, 0); visibility: hidden; display: none;">Tel: </span><span id="uPhone1" style="font-family: Verdana, Geneva, sans-serif; text-align: left; font-size: 10px; color: rgb(0, 0, 0); display: none;"><br></span> <span id="uAddress1" style="line-height: normal; font-family: Verdana, Geneva, sans-serif; font-size: 10px; color: rgb(0, 0, 0); display: none;"></span></div> <div style="line-height:12px"><p><span id="uLinkedin1" style="font-family:Verdana, Geneva, sans-serif; font-size:10px; color: 0000FF; text-decoration:underline; display:none;"><a href="">Add me on LinkedIn</a></span></p></div> <div style="line-height:12px"><p><span id="uCustomLink1" style="line-height: 12px; font-family:Verdana, Geneva, sans-serif; text-align:left; font-size:10px; display:inline-block; color: #000000; display:none;"></span></p></div> <div style="line-height:12px"><p><span id="customField1" style="font-family:Verdana, Geneva, sans-serif; font-size:10px; color: #000000; display:none;"></span></p></div> </td></tr> </tbody></table> |
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
| Html |
|---|
<div class="fb-like" data-href="https://confluence.wildix.com/x/4AY8AQ" data-layout="button_count" data-action="recommend" data-size="large" data-show-faces="true" data-share="true"></div> display:none;"></span></p></div> </td></tr> </tbody></table> |
| Tip |
|---|
Die Anleitung in deutscher Sprache enthält nur Angaben zur Basiskonfiguration. Detaillierte Informationen zur Anpassung des Wildix Kite-Service finden Sie in der Anleitung auf Englisch: Wildix WebRTC Kite - Admin Guide - English |
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|