| Scroll export button |
|---|
| scope | current |
|---|
| template-id | 0fa09813-8b86-460a-aa1d-ef450a80e9ce |
|---|
| quick-start | true |
|---|
| add-on | Scroll PDF Exporter |
|---|
|
Scenario
...
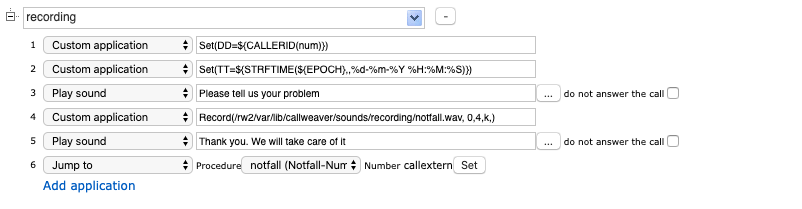
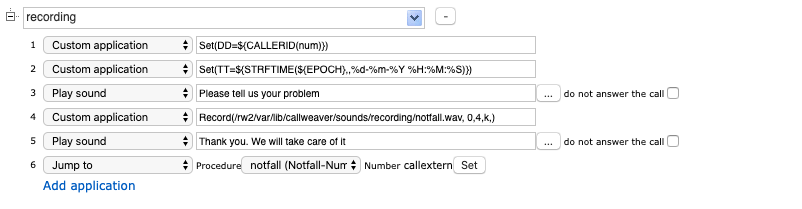
The call comes in and the message from an external caller and is recorded. We use the variables DD (caller number) and TT (date / time) to assign a unique name to the file.

Preparing for the automatic call generation.

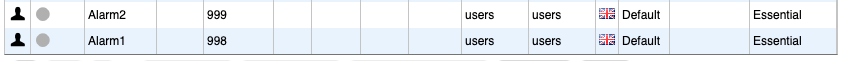
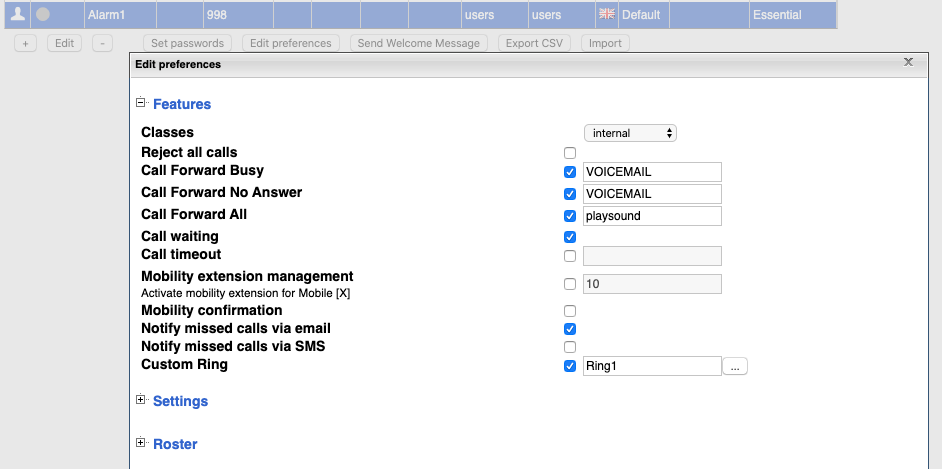
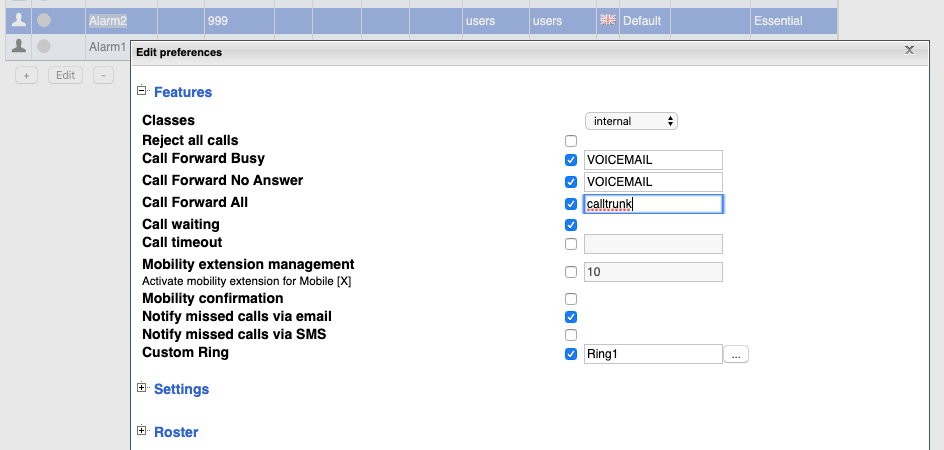
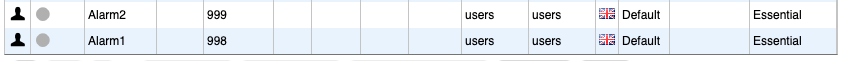
Create two "dummy" users on the system to be used for call forwarding.
 Image Added
Image Added
 Image Added
Image Added
 Image Added
Image Added
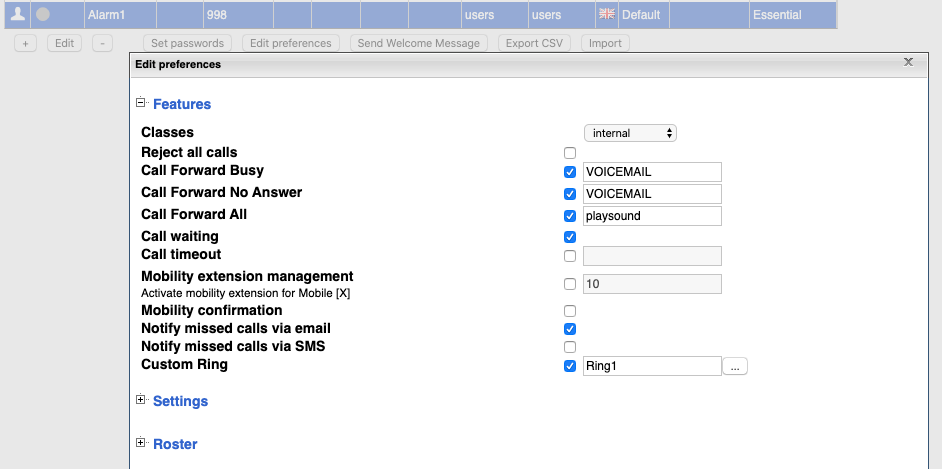
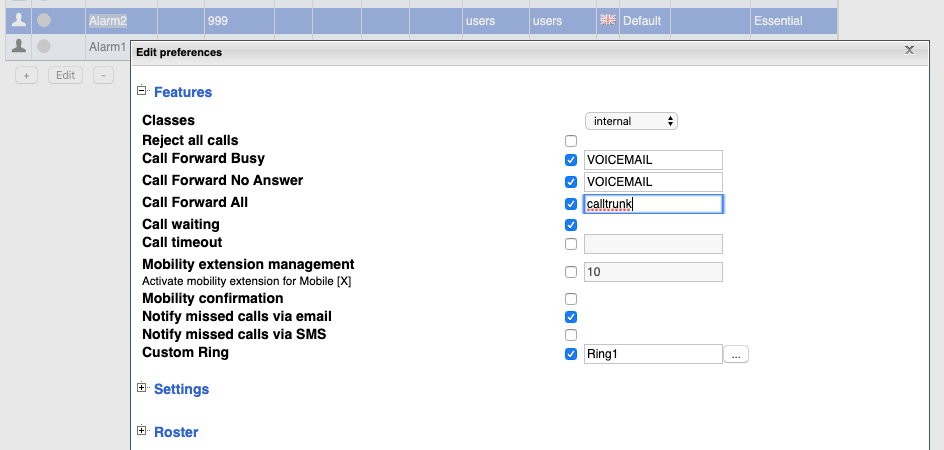
- Two "called numbers":
- "calltrunk" - generates an external call to the mobile phone number
- "playsound" - plays back the voice message as soon as the call is answered by the employee
 Image Added
Image Added
Download the Dialplan configuration
Download the Dialplan configuration.
| Macrosuite divider macro |
|---|
| dividerType | text |
|---|
| dividerWidth | 70 |
|---|
| emoji | {"id":"smile","name":"Smiling Face with Open Mouth and Smiling Eyes","short_names":["smile"],"colons":":smile:","emoticons":["C:","c:",":D",":-D"],"unified":"1f604","skin":null,"native":"😄"} |
|---|
| textColor | #000000 |
|---|
| dividerWeight | 1 |
|---|
| labelPosition | middle |
|---|
| textAlignment | center |
|---|
| iconColor | #0052CC |
|---|
| fontSize | medium |
|---|
| text | Not finding the help you need? Join the Facebook group to ask a question! |
|---|
| emojiEnabled | false |
|---|
| dividerColor | #DFE1E6 |
|---|
| dividerIcon | bootstrap/CloudsFill |
|---|
|
| Button macro |
|---|
| buttonText | Facebook |
|---|
| isButtonShadowOn | true |
|---|
| emoji | {"id":"smile","name":"Smiling Face with Open Mouth and Smiling Eyes","short_names":["smile"],"colons":":smile:","emoticons":["C:","c:",":D",":-D"],"unified":"1f604","skin":null,"native":"😄"} |
|---|
| buttonBorderColor | #4267b2ff |
|---|
| buttonColor | #4267b2ff |
|---|
| buttonNewTab | false |
|---|
| buttonFontColor | #ffffff |
|---|
| buttonSize | medium |
|---|
| buttonIconColor | #ffffff |
|---|
| buttonWidthDetection | 46 |
|---|
| buttonHoverColor | #ffffff |
|---|
| buttonIcon | font-awesome/FacebookSquare |
|---|
| buttonType | icon_left |
|---|
| buttonLink | {"link":"https://www.facebook.com/groups/wildixtechwizards","source":"direct"} |
|---|
| buttonNewLink | |
|---|
| buttonRadius | 3 |
|---|
| buttonShadow | 0 |
|---|
| id | 228 |
|---|
| emojiEnabled | false |
|---|
| buttonWidth | 20 |
|---|
|