| Html |
|---|
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> |
| Html |
|---|
<div class="fb-like" data-href="#" data-layout="button_count" data-action="recommend" data-size="large" data-show-faces="true" data-share="true"></div> |
| Html |
|---|
<div class="lang-box-pdf">
<div>
<div class="google-lang">
<div id="google_translate_element">
</div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'de,es,fr,it,nl', autoDisplay: false}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>
<div class="pdf-button">
<a href="https://confluence.wildix.com/spaces/flyingpdf/pdfpageexport.action?pageId=48627760" alt="Convert to .pdf" title="Convert to .pdf"><img src="https://confluence.wildix.com/download/attachments/14549012/pdf-button-download-wildix-documentation.png"></a>
</div>
</div>
</div> |
| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
This guide will lead you through the process of Freshdesk integration usage, starting from an installation, and ending with practical examples for call receiving. Requirements:
Created: July 2019 Updated: October 2019January 2023 Permalink: https://confluencewildix.wildixatlassian.comnet/wiki/x/MADmAgtwnOAQ |
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
| Table of Contents | ||
|---|---|---|
|
Link to the application
| Note |
|---|
While we are working on listing to Freshdesk Marketplace the Integration can not receive updates from the air. Please check for the updates manually |
You need to get the application from this link
Setup the Integration
...
The integration is now available for direct download from the Freshdesk marketplace! |
Setup the Integration as Freshdesk App
Setup the Freshdesk App
- Go to Admin tab in your Freshdesk dashboard
- Choose Apps from Helpdesk Productivity category
- Go to Custom Apps tab and press the New Custom App button
Once in a Freshdesk Developer, you need to:
- Click on Add New App button
- Select Custom App
- And Upload app file
Setup information
To proceed you must fill up the mandatory fields:
- App Name
- Overview
- Description
- Support Email
You can use any text for now. Whenever you fill the information click on the Publish button. In case of success you can spot the notification:
You can close the page now and return to your Freshdesk dashboard. Go back to the Custom App page and press the Get Custom Apps button.
In case of app was published and time has passed, you should see your application in Custom App Gallery sidebar. Click on it and press the Install button
...
- Press the Get More Apps button
- In the sidebar search field, type: "Wildix CTI Calling App", and choose the integration
- Click on the Install button
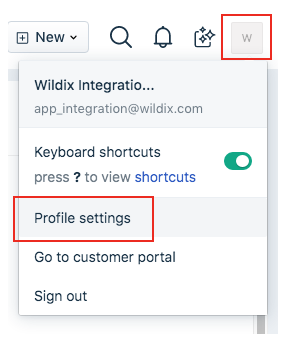
One last thing is to insert your API key. You can discover your key in your Profile Settings. Just press on your avatar in the top-right corner. In the sidebar on the right, you will find the API Key
Finish the installation process by copy your API key from the setting page and past it to the sidebar of the installer.
Application Usage
| Warning |
|---|
Keep Collaboration open while working with Freshdesk |
...
The Integration placed in two places:
The icon in down - left
button that showscorner. It shows and hides the pop-
upup
- Contact info sidebar where a Sidebar in the Tickets and Contacts pages. This is a place where Click-to-call button located
Make a Call
| Warning |
|---|
Keep Collaboration open while working with the application |
Making a Call Using Click-to-Dial
You can not call contacts without a phone number. The application recognizes both Work phone and Mobile phone fields from the Freshdesk.
- Locate the number that you want to dial in a Сontact or Ticket pages.
- Click the call button or the number. The number is automatically dialed in the softphone (Collaboration application).
- A number that has already been clicked cannot be clicked again for five seconds.
- The button does not appear next to fax numbers.
- Pop-up now shows contact info: name and phone number. And you'll receive a notification about an outgoing call in the top-right corner.
Answer a Call
| Warning |
|---|
Keep Collaboration open while working with the application |
...
Details about the call, if any, are displayed just above the Answer button, and typically include the phone number of the caller and the number that the caller dialed to reach you. When the caller:
- Caller Avatar placeholder
- Caller name
- Caller's phone number
...
- .
- About field from the CRM
To answer an incoming call, press the green button in the pop-up.
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|