| Html |
|---|
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> |
...
| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
This guide explains how to access Wildix APIs using Postman (OAuth 2.0). Created: February 2022 Permalink: https://confluencewildix.wildixatlassian.comnet/wiki/x/fwgkBg3B-OAQ |
Table of Contents
Follow the below instructions to access Wildix APIs using Postman:
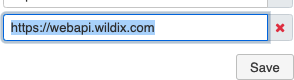
1.Navigate to Settings -> PBX -> Security and add: https://webapi.wildix.com
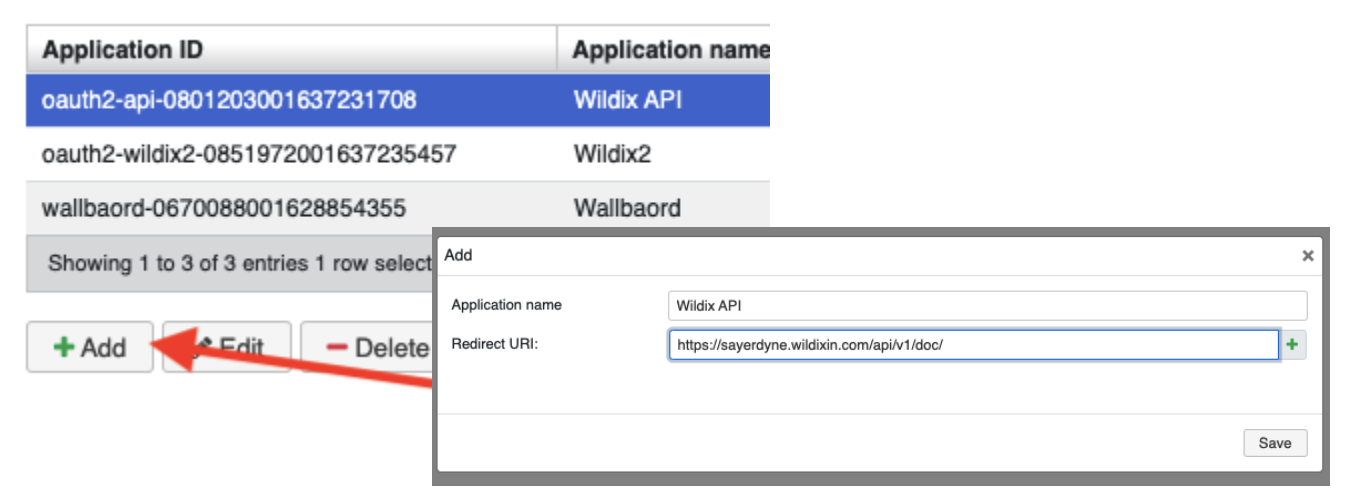
2. Go to Settings -> PBX -> Integrations, and select Applications. Here you will need to select OAuth 2.0 and proceed with adding the credentials you would like to use on Postman (this can be anything you like).
Click Add and enter the details you want to use. In our example below, we used the name "Wildix API":
| Note |
|---|
Note: When creating the OAuth 2.0, you will need to add the Redirect URI. This will be the PBX name followed by /api/v1/doc/: Example: https://{PBX/NAME}.wildixin.com/api/v1/doc/ |
...
4. Next, you will see the list of the OAuth 2.0 APIs you have created. Double-click back onto the Application ID and navigate to API Documentation.
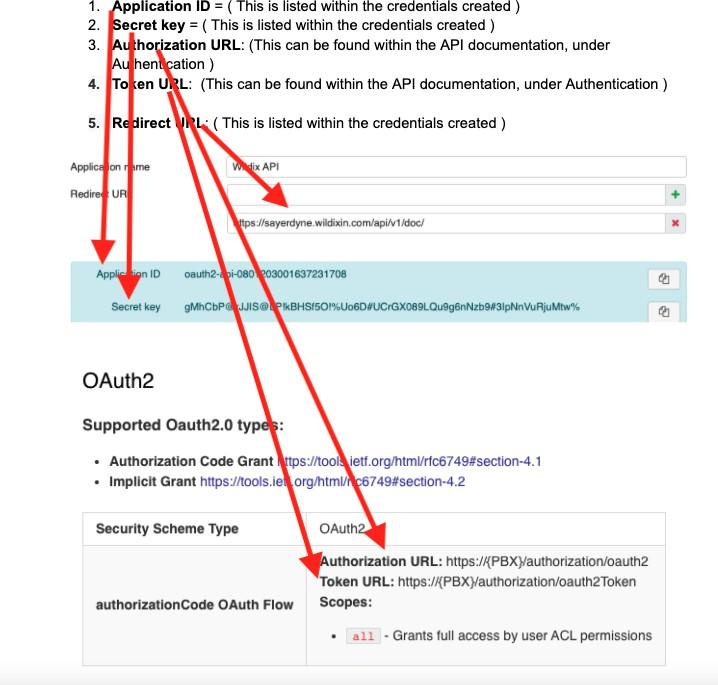
5. In order to successfully authenticate with Postman, you will need to gather the following details and make note of them:
- Application ID (listed within the credentials created)
- Secret key (listed within the credentials created)
- Authorization URL (can be found within API documentation, under Authentication)
- Token URL (can be found within the API documentation, under Authentication)
- Redirect URL (listed within the credentials created)
6. Once you have all necessary details noted from above, you can proceed to open “Postman”.
...
7. When logging into Postman for the first time, you will already have a default My Workspace tab where you can start the authentication process. Alternatively, you can create a new workspace that you want to work on.
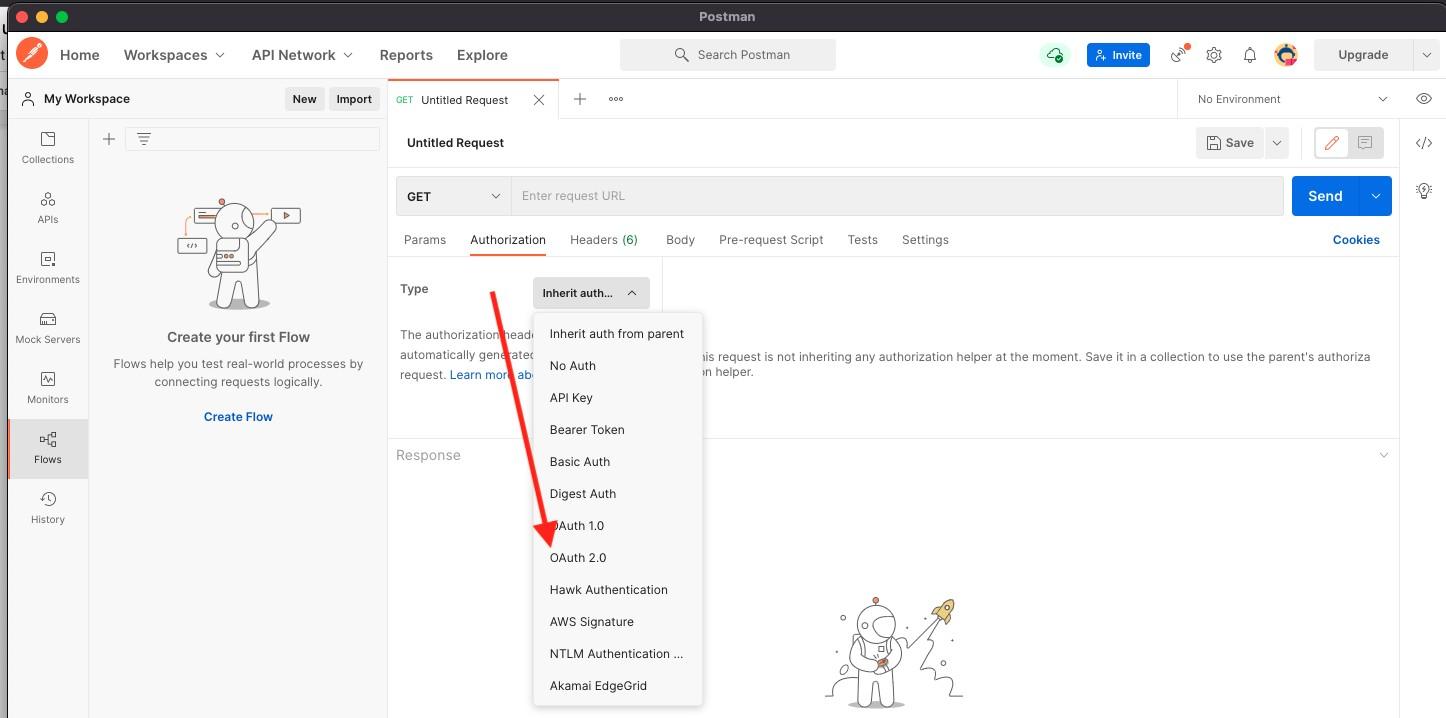
8. Now you need to use the credentials from step 5 of this instruction to start the authentication process. Once you have accessed your workspace, you are taken to a page where you can configure the Params, Authorization, Header, Body, etc. You will need to select Authorization as shown below:
9. Under Authorization, press the drop-down that says Type and select OAuth 2.0:
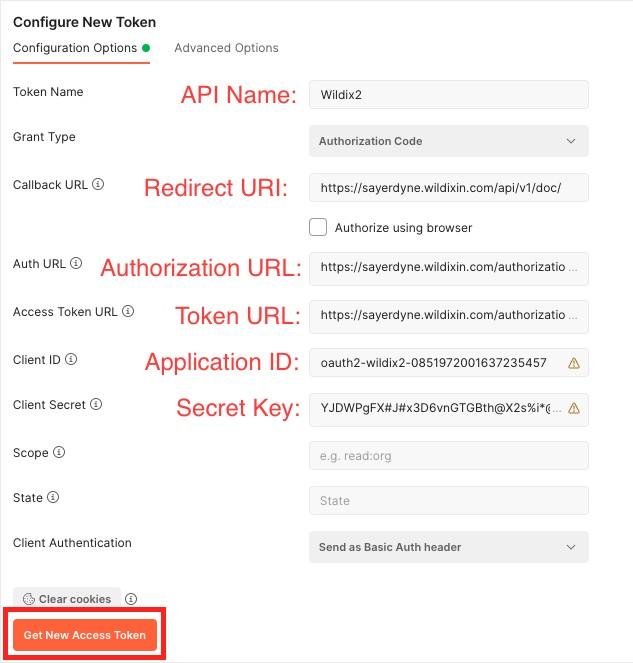
10. It's here where the above credentials need to be entered, see the screenshot below:
11. When entered, click Get New Access Token, this will redirect you to https://{PBX/NAME}.wildixin.com/api/v1/doc/and request you to grant access to the APIs of the PBX:
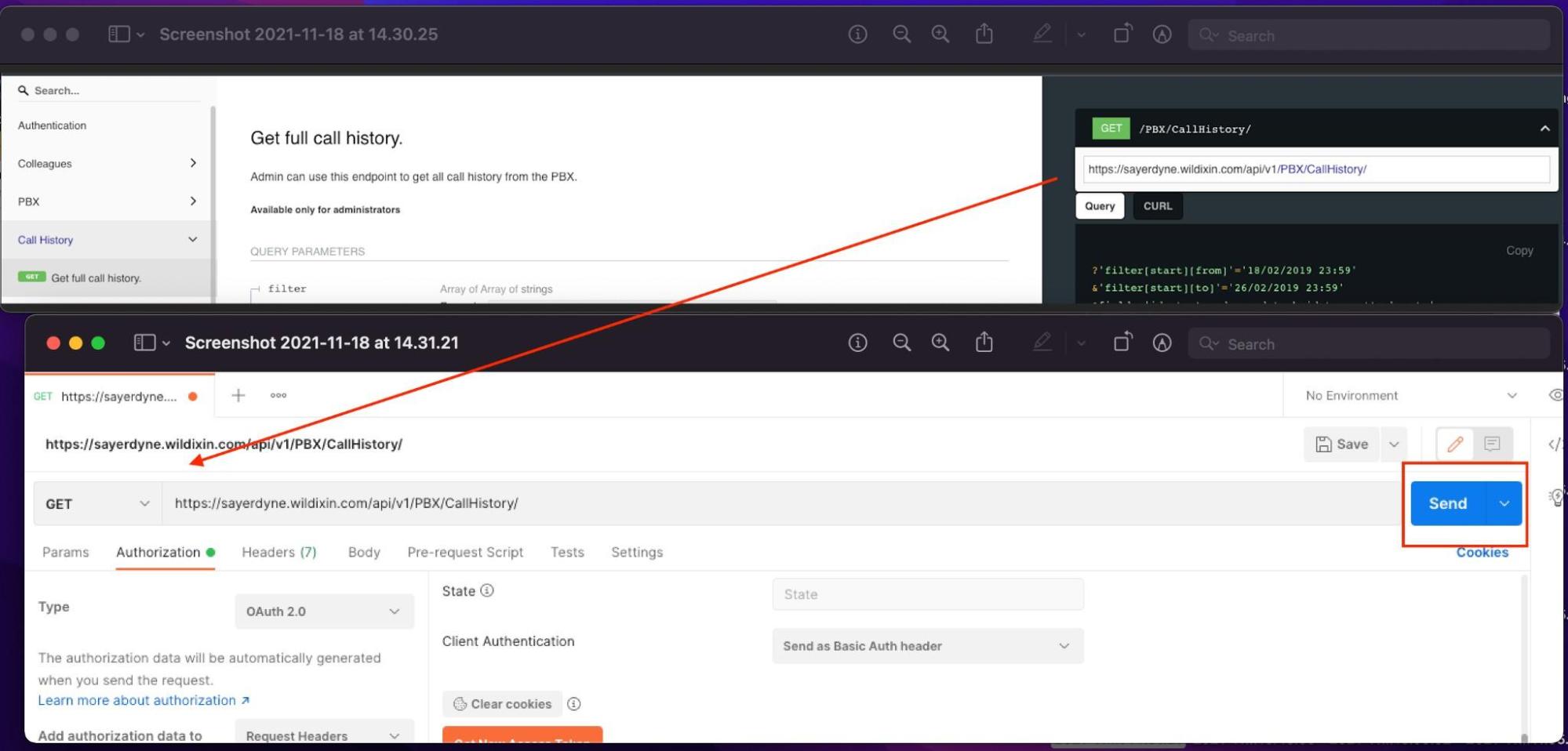
12. Once access is granted, you are now ready to query the Wildix APIs from Postman. You can use the GET, POST, DEL options in Postman to retrieve the data you need.
...
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|