| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
This guide explains how to configure x-bees website widget. Other x-bees documentation: x-bees partner program documentation. Created: June 2022 Permalink: https://wildix.atlassian.net/wiki/x/MhTOAQ |
Introduction
x-bees Kite widget is a professional solution for business communication based on the WebRTC technology that brings Unified Communications to the corporate website. Using the widget, website visitors can communicate with agents via chat, video conference, share data, all in just a few clicks. And the chat requests from website visitors are easily managed by PBX users via x-bees interface.
...
- Chat
- Video conference
- Desktop sharing
- File exchange
Requirements
- Min. supported WMS version: 6.01.20220621.2 and higher
- Licensing: xb-Premium for managing Kite widgets; at least xb-Business for access to Kite
- Browser compatibility: Google Chrome
| Note |
|---|
Notes:
|
| Warning |
|---|
Limitations: x-bees website widget doesn't work if browser is in Incognito mode. |
- Make sure that these external servers and ports are are open on your router/ Firewall:
- https://x-bees.biz/
- https://api.x-bees.biz/
- https://login.x-bees.biz/
- https://chat-proxy-dublin.wildix-chat.com/
- https://conference.wildix.com/
- https://auth.wildix.com/
- https://fs.wildix.com/
- https://avatars.wildix.com/
- https://cognito-idp.eu-central-1.amazonaws.com/
Configuration
Configuration of x-bees website widget consists of two steps:
- Creating website widget in x-bees bees - done by PBX user with xb-Premium license
- Implementation on the website – carried out by website webmaster
Create website widget
...
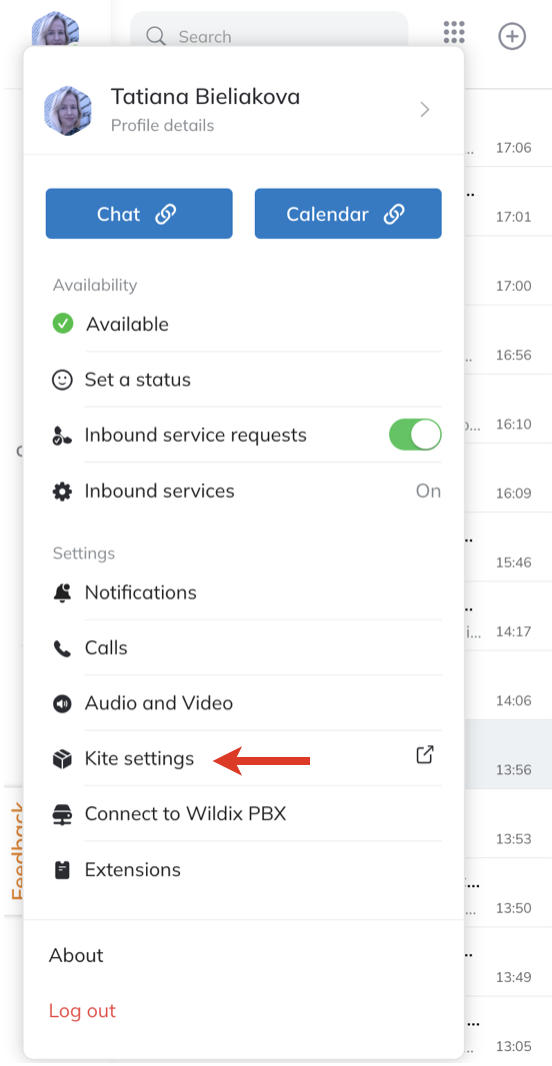
- Click on your user picture in the upper left-hand part of the screen to open Settings
- Choose the option Kite settings:
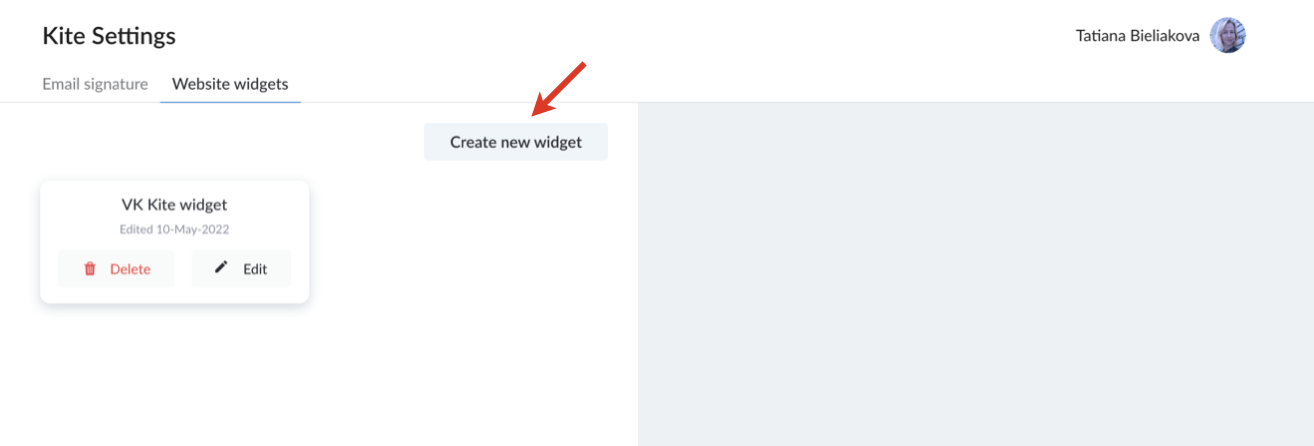
- On Kite Settings screen, navigate to Website widgets tab:
- Click Create new widget:
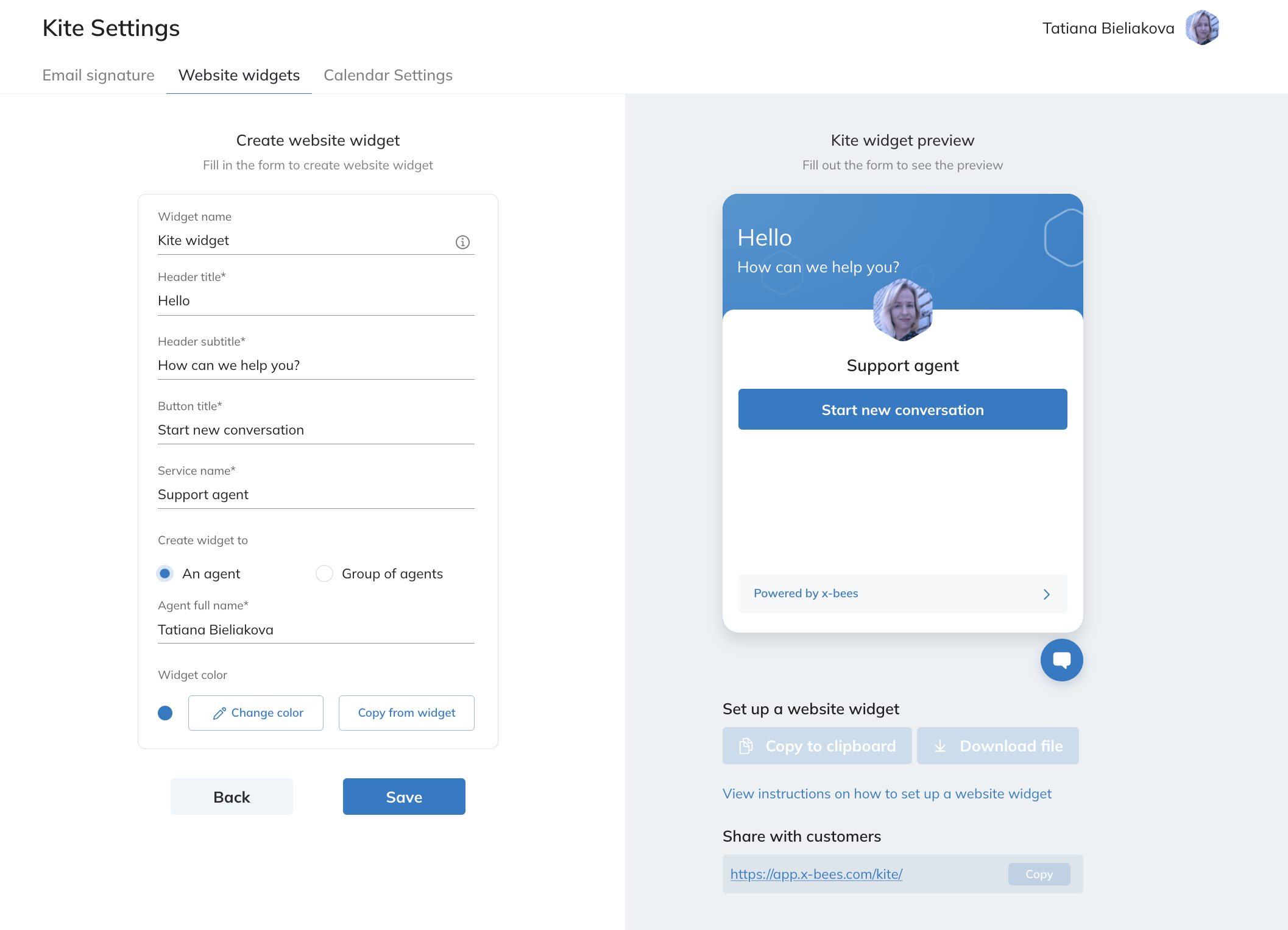
- Fill in the form:
- Widget name: give name to your widget to easily find it in the widgets list
- Header title: enter title to be displayed on your website widget, e.g. Hello
- Header subtitle: type subtitle for your widget header, e.g. How can we help you?
- Button title: enter text to be displayed on the button (the default text for a personal widget is: Send me a message, for a group - Send us a message)
- Service name: enter name to be displayed on the widget, e.g. Support agent
Create widget to: choose whether you create this widget for An agent or Group of agents (Group of agents corresponds with a Call group in WMS)
Agent full name (if An agent option was chosen in previous step): start typing agent name or extension and choose the agent for whom the widget is created
Inbound service (if option Group of agents was selected): choose the Call group you're creating the widget forfor
Note Note: In case a Call group doesn't have any agents, it is not displayed in the list of available Call groups.
You can see preview of your widget with the entered information on the right, in Kite widget preview section.
...
Click Save
...
...
Under Kite widget preview on the right you have two options: Copy to clipboard or Download file
...
| Note |
|---|
Notes:
|
The created widgets are displayed on the Website widgets tab on Kite Settings screen. There, you can edit or delete them if required, just by clicking Edit/ Delete button correspondingly.
Embed widget on a website
Widget implementation on a website is performed by website webmaster, by pasting the code before closing HTML </head> tag on the web page the widget has to be added to.
Macrosuite divider macro dividerType text dividerWidth 70 emoji {"id":"smile","name":"Smiling Face with Open Mouth and Smiling Eyes","short_names":["smile"],"colons":":smile:","emoticons":["C:","c:",":D",":-D"],"unified":"1f604","skin":null,"native":"😄"} textColor #000000 dividerWeight 2 labelPosition middle textAlignment center iconColor #0052CC fontSize medium text Not finding the help you need? Join the Facebook group to ask a question! emojiEnabled false dividerColor #DFE1E6 dividerIcon bootstrap/CloudsFill
...