...
- Collaboration top menu -> Other -> CDR-View
- Collaboration History -> CDR-View button
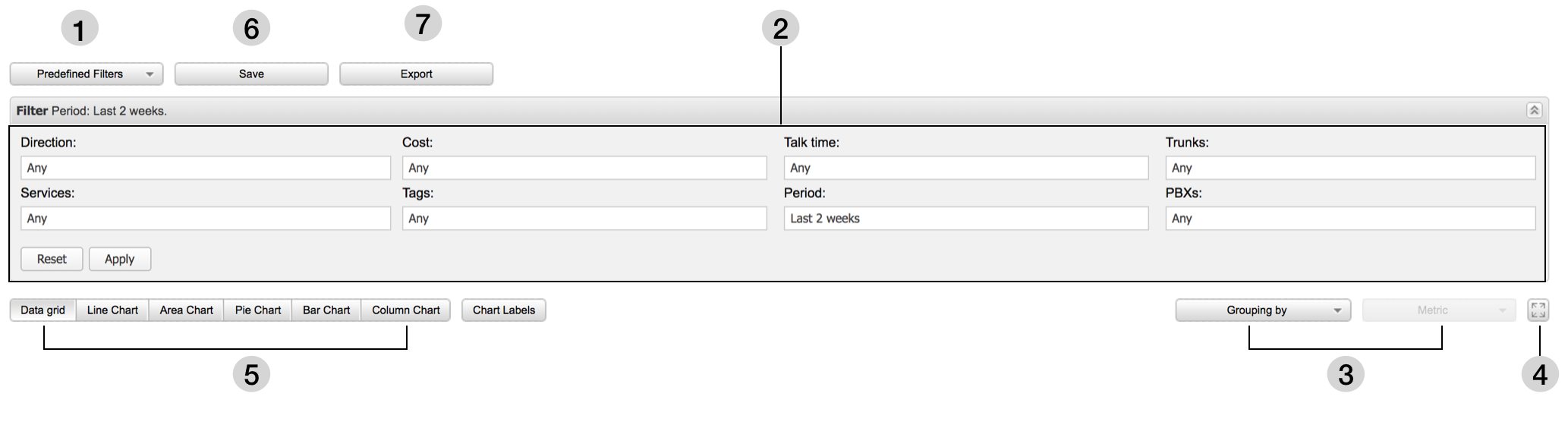
Create reports
1 – Predefined filters: a selection of ready filters allowing you to create a report
2 – Filter section: manually adjust the filters to match your search criteria
3 – Grouping by / Metrics: after have applied filters, you can choose how to group the results, then select the Metrics parameter for analysis (Count of events; Cost of events; Talk time of events)
4 – Full screen mode: activate / deactivate
5 – View report in the form of data grid / charts (5 types)
6 – Save your report: you must specify the name of your report, add description; it’s possible to share your report with other users)
...
- Direction (Internal to External / External to Internal / Internal to Internal): it is possible to search by number / group / contact / pattern
- Services (Call / Fax / Voicemail)
- Cost (specify the cost range)
- Tag (select tags); note: tags can be added in WMS Settings -> PBX -> Call and chat history)
- Talk time (specify the talk time period)
- Period (specify the time range)
- Trunks (select the trunks)
- PBXs (select PBX in WMS Network); note: filter is available if you have more than 1 PBX
...
- Update: sync the last events
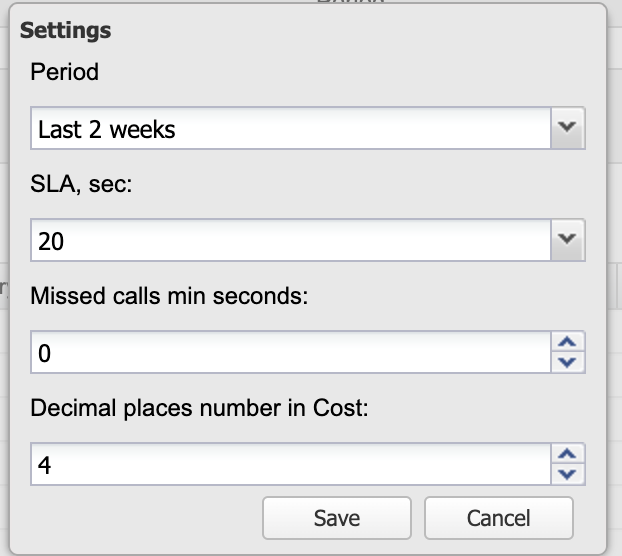
Settings: select the sync Period (once applied, sync is performed) / set up the SLA / set up the number of ring time in seconds to consider call as missed call/ select how many decimal places have to be displayed in Cost
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...