| Html |
|---|
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> |
| Html |
|---|
<div class="fb-like" data-href="#" data-layout="button_count" data-action="recommend" data-size="large" data-show-faces="true" data-share="true"></div> |
...
| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
This guide will lead you through the process of Freshdesk integration usage, starting from an installation, and ending with practical examples for call receiving. Requirements:
Created: July 2019 Updated: February 2020 Permalink: https://confluencewildix.wildixatlassian.comnet/wiki/x/MADmAgtwnOAQ |
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
| Table of Contents | ||
|---|---|---|
|
...
Setup the Integration as Freshdesk App
Setup the Freshdesk App
- Go to Admin tab in your Freshdesk dashboard
- Choose Apps from Helpdesk Productivity category
- Press the Get More Apps button
- In the sidebar search field, type: "Wildix CTI Calling App", and choose the integration
- Click on the Install button
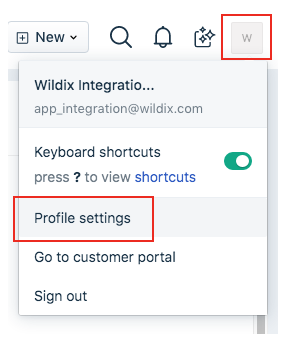
One last thing is to insert your API key. You can discover your key in your Profile Settings. Just press on your avatar in the top-right corner. In the sidebar on the right, you will find the API Key
Finish the installation process by copy your API key from the setting page and past it to the sidebar of the installer.
...
The icon in down - left corner. It shows and hides the pop-up
- Sidebar in the Tickets and Contacts pages. This is a place where Click-to-call button located
Make a Call
| Warning |
|---|
Keep Collaboration open while working with the application |
...
You can not call contacts without a phone number. The application recognizes both Work phone and Mobile phone fields from the Freshdesk.
- Locate the number that you want to dial in a Сontact or Ticket pages.
- Click the call button or the number. The number is automatically dialed in the softphone (Collaboration application).
- A number that has already been clicked cannot be clicked again for five seconds.
- The button does not appear next to fax numbers.
- Pop-up now shows contact info: name and phone number. And you'll receive a notification about an outgoing call in the top-right corner.
Answer a Call
| Warning |
|---|
Keep Collaboration open while working with the application |
...
You can tell that you have an incoming call if you see a flashing red button near your tab name on the browser. It also plays the ringtone. You should also receive a notification in the top-right corner
Details about the call, if any, are displayed just above the Answer button, and typically include:
...
To answer an incoming call, press the green button in the pop-up.
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|