| Html |
|---|
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> |
| Html |
|---|
<div class="fb-like" data-href="https://confluence.wildix.com/x/7gFuAQ" data-layout="button_count" data-action="recommend" data-size="large" data-show-faces="true" data-share="true"></div> |
...
| Scroll export button | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
This Guide describes several options on how to collect logs from Android and iOS Collaboration applications. Collecting logs is a useful method for debugging of various issues. Created: April 2018 Updated: July 2019 Permalink: https://confluencewildix.wildixatlassian.comnet/wiki/x/7gFuAQyA-OAQ |
| Table of Contents |
|---|
Introduction
...
Starting from Android Collaboration Version 4.05.22, it it possible to capture logs right off you mobile device.
To gather logs from Android app, follow the next steps:
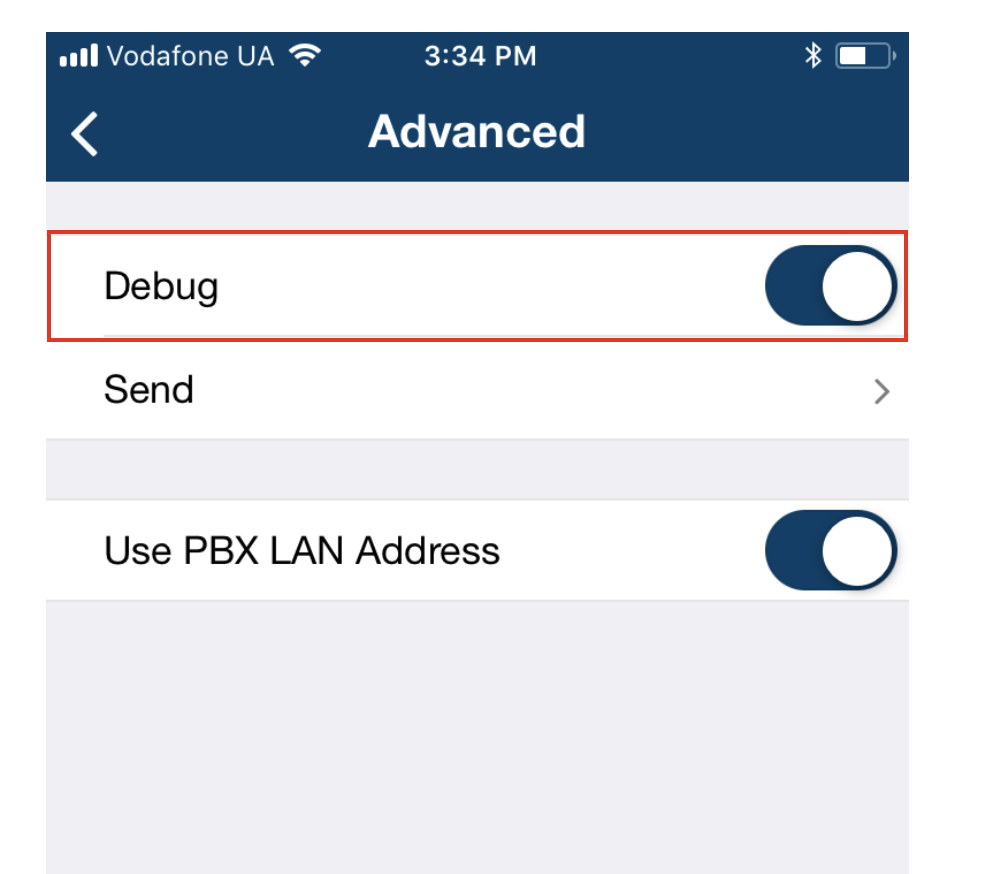
Go to Settings -> Advanced and enable Debug option:
- Reproduce the issue
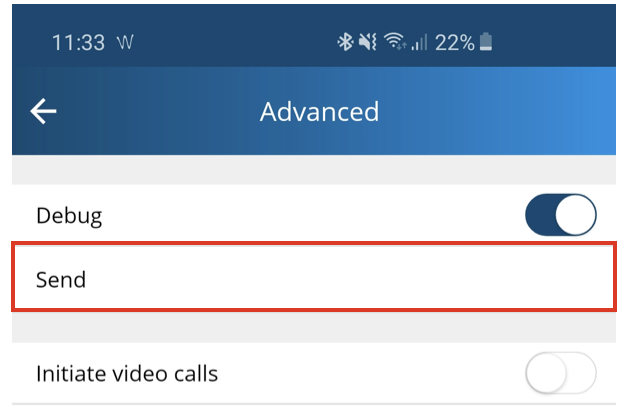
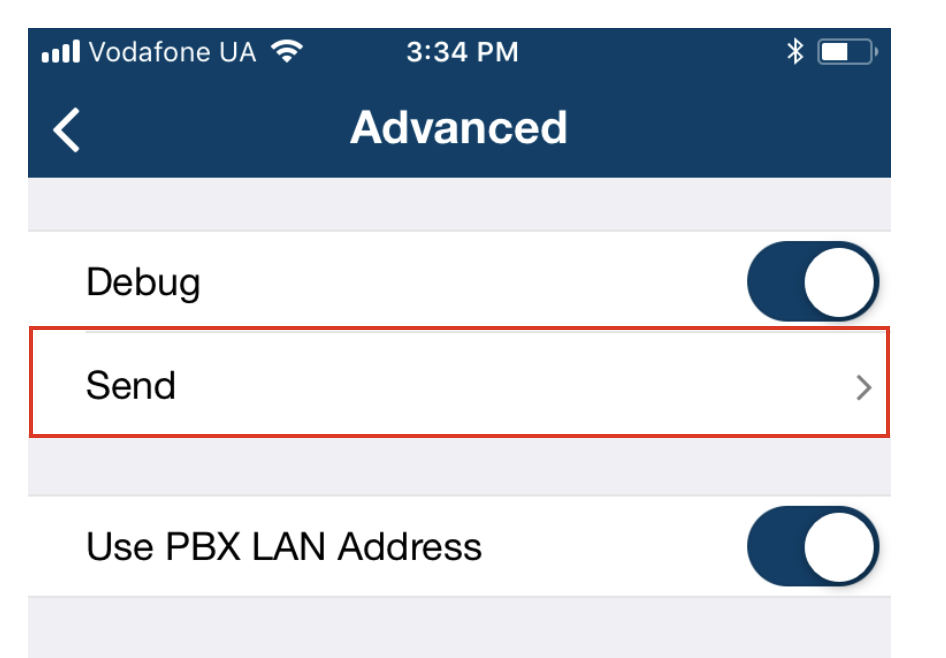
Return to Settings -> Advanced and tap Send (appear after enabling Debug option):
Select an email service -> email template with the attached logs is automatically created
In the Subject field you need to describe the current behavior of the application and fill in information about your device model, Android version and Collaboration mobile version
- Change/ add new recipients if needed and tap Send to forward the report:
| Warning |
|---|
Important! After the report with logs is sent, you need to disable Debug option. |
Collecting logs from iOS apps
Starting from iOS Collaboration Version 6.0.35105, it it possible to capture logs right off you mobile device.
To capture logs from iOS app:
Go to Settings -> Advanced and enable Debug option:
Reproduce the issue
Return to Settings -> Advanced and tap Send (appears after enabling Debug option):
Email template with the attached logs is automatically created
In the Subject field you need to describe the current behavior of the application and fill in information about your device model, iOS version and Collaboration mobile version
Change/ add new recipients if needed and tap Send to forward the report:
| Warning |
|---|
Important! After the report with logs is sent, you need to disable Debug option. |
...
Display help:
| Code Block |
|---|
push_remove -h |
| Html |
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|